|
||||
|
|
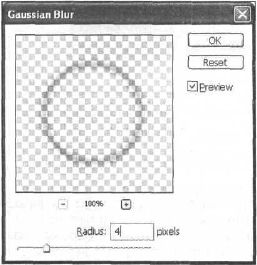
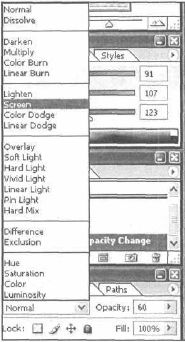
Часть I. ЭЛЕМЕНТЫ ТЕХНИКИВ этой и последующих частях книги даются практические уроки, объясняющие, для чего нужна та или иная функция. Уроки, по мере прохождения материала, усложняются, но иногда будет даваться сразу сложный урок, который поможет максимально узнать о какой-либо функции. В конце каждого урока находится краткий список того, чему мы научились. Для работы нам понадобится папка, куда вы будете складывать свои работы. Поэтому запустите Photoshop. Выполните команду File | Open (Файл | Открыть). Вызывается диалоговое окно Open (Открыть) для работы с сохраненными графическими документами. Вам сейчас это окно поможет создать рабочую папку на диске. Щелкните по стрелке в строке перехода и выберите строку диска С:. Затем щелкните правой кнопкой мыши в пустом месте диалогового окна, появится контекстное меню, выберите Create | Folder (Создать| Папка), введите название "Lessons Photoshop CS" и нажмите <Enier>. В дальнейшем вы будете сохранять результаты уроков в этой папке. Урок 1. Текст с подсветкойЭтот урок, на мой взгляд, самый простой по технике исполнения, с него я начинал свою работу в Photoshop. Эффект можно применить на сайте, сделав красивый заголовок, либо изготовить красивые обои для рабочего стола. Слой представляет собой отдельную часть изображения, которую можно редактировать. После завершения работы слои можно сливать в единое целое. Фильтр Bluer Шаг 1. Запустите Adobe Photoshop. Выполните команду File | New (Файл | Новый). Задайте размер изображения 300x100. Примечание:
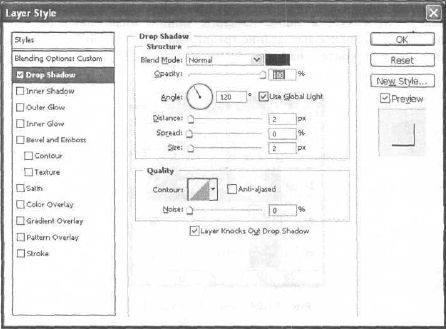
Шаг 2. Наша задача — сделать контрастный фон, на котором будет располагаться текст. Черный цвет придаст наибольшую контрастность изображению. Сделайте черным цвет переднего плана Foreground Color либо нажмите клавишу <D>. Теперь залейте им изображение, нажав комбинацию клавиш <Alt>+<Backspace>. Слой станет черным. Шаг 3. Сейчас нам нужно набрать какой-либо текст на изображении, сделать это надо белым цветом для того, чтобы потом его удобнее было изменять. Нажмите <D>, затем <Х>, тем самым вы сначала перезагрузите цвета, а потом поменяете их местами, вместо черного цвета переднего плана получится белый. Он-то нам и нужен. Шаг 4. Дли того чтобы напечатать текст, нужно использовать Type Tool (Инструмент текста), который вызывается нажатием клавиши <Т> либо по щелчку на одноименном инструменте (его значок в виде буквы Т). Данный инструмент имеет два типа и четыре разновидности: — первый тип используется, когда создается отдельный слой для текста, который впоследствии можно свободно редактировать (печатать любой текст); — второй тип применяется в случае, когда после ввода текста от него остается только выделение, как бы смешно это ни звучало. Это выделение вы можете залить любым цветом. Примечание:
Наберите любой текст, нажмите на кнопку Применить, она находится на верхней панели и имеет форму флажка, другая кнопка служит для отмены набранного текста. Совет:
 Шаг 5. Нажмите клавишу <Т>, это даст возможность редактировать текст. Теперь щелкните на кнопке Create Warped Text (Создать текст с искажениями)  Появится окно Warp Text (Искаженный текст), где содержится вариант искажения текста. Выберите Inflate (Вздутие). Замечание:
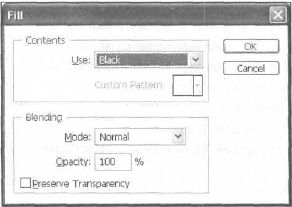
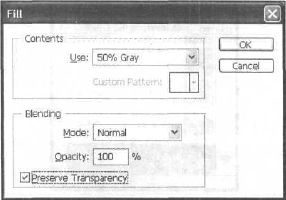
Шаг 6. Сейчас у нас есть два слоя: один с черным фоном, другой с текстом. Совместите их, нажав комбинацию клавиш <Сtrl>+<Е>. Это необходимо сделать, чтобы откорректировать цвед текста, поскольку все объекты будут находиться на одном растеризованном слое. Огромным плюсом служит черный фон, который не изменяет своего цвета под действием корректировщика Hue/Saturation (Оттенок/Насыщенность). Конечно, можно и растеризовать слой, но об этом приеме мы поговорим позже. Шаг 7. Придайте цвет вашему тексту. Для этого выполните команду Image | Adjustments | Hue/Saturation (Образ | Корректировка I Оттенок/Насыщенность). И экспериментируйте с ползунками, предварительно установив флажок Colorize (Закраска). Я задал значения следующим образом: — 126 — для Hue (Оттенок); — 99 — для Saturation (Насыщенность); — 48 — для Lightness (Осветление), Шаг 8. На данном шаге мы будем применять фильтр. Я специально начал давать вам уроки с применением фильтров, для того чтобы вы освоились в их использовании. Различные фильтры служат для разных целей. Так, фильтры из группы Distort (Деформация) деформируют всевозможными способами изображение, фильтры группы Textures (Текстуры) — накладывают определенные текстуры на изображения. А вот группа Blur (Размытие) — является одной из самых полезных. Лично я часто прибегаю к ее помощи. Например, при вырезании объектов и последующей вставке их на какой-либо фон приходится как-то сглаживать неровности некачественной обрезки. Фильтры серьезно пригодятся при создании сложных изображений, подробней на них мы остановимся в соответствующем разделе. А сейчас… Выполните команду Filter | Blur | Gaussian Blur (Фильтр | Размытие | Размытие по Гауссу). Задайте значение: 5.0. Размытие придаст эффект свечения. Шаг 9. Нажмите клавишу <D> и повторите шаги 4 и 5, с одним лишь изменением: цвет текста должен быть черным, он придает контрастность. Таким образом, черный текст должен располагаться на размытой зеленой надписи, создавая эффект свечения. Результат достигнут. В принципе, можно использовать и другие комбинации цветов, главное, чтобы они не выбивались из общей картины. Например, вполне можно сделать размытую часть желтой, все зависит от вашей фантазии. Главное, теперь вы можете за несколько минут создать стильные обои (рис. 1.1).  Рис. 1.1. Финальный результат Что нового мы узнали В этом уроке мы научились: — изменять размер изображения перед его созданием; — перезагружать цвета нажатием одной клавиши; — создавать и модифицировать текст на изображении; — заливать слой цветом переднего плана; — двигать слой по изображению; — совмещать текущий слой с нижележащим; — пользоваться функцией корректировки Hue/Saturation (Оттенок/Насыщенность); — применять фильтр Blur (Размытие). Урок 2. Создаем электрический текстФильтры Wind и RippleШаг 1. Создайте новое изображение размером 400x400 с прозрачным фоном. Залейте его черным цветом. Для этого нажмите <D>, затем выполните команду Edit | Fill (Редактирование | Заполнение). Вы окажетесь в диалоговом окне заполнения (рис. 2.1).  Рис. 2.1. Диалоговое окно Fill Примечание:
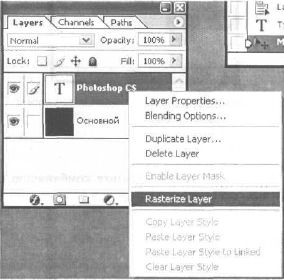
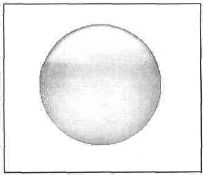
Дважды шелкните по названию слоя дли его переименования и введите имя «Основной» (рис. 2.2).  Рис. 2.2. Переименование слоя Шаг 2. Напишите какой-нибудь текст белым цветом. Белый цвет, как и в прошлом уроке, используется для того, чтобы впоследствии его легко можно было изменить на другой. Теперь щелкните правой кнопкой мыши по слою с текстом и выберите пункт Rasterize Layer (Растеризовать слой) (рис. 2.3). Переименуйте слой в "Текст".  Рис. 2.3. Растеризация слоя Примечание:
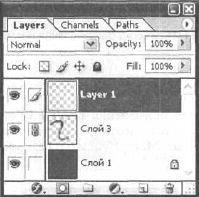
Шаг 3. Дублируйте слой «Текст» (команда Layer | Duplicate Layer (Слой | Дублировать слой) из подменю Layer (Слой)) и назовите новый слой 'Текст 2". Скройте его, щелкнув по пиктограмме глаза, находящейся слева от названия слоя (рис. 2.4). Приведу вам две основные цели скрытия слоев: чтобы они не перекрывали собой нижестоящие слои, и чтобы выполнить слияние нескольких слоев.  Рис. 2.4. Палитра Layers с невидимым слоем Шаг 4. Щелкните по слою «Текст», затем выполните комбинацию клавиш <Cirl>+<Е>. Тем самым вы сольете текущий слой и слой под ним. Очень удобно пользоваться этим сочетанием, когда нужно объединить только два слоя. Примечание:
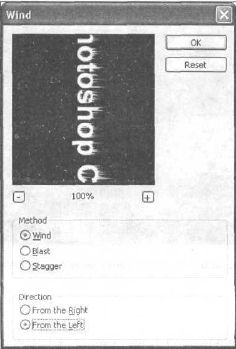
Выполните команду Edit I Transform 9 °CW (Редактировать) Преобразовать I Вращать на 90° по часовой). Этой функцией вы вращаете слой на 90° по часовой стрелке. Обычно такие вращения требуются для применении искажающих фильтров, например, чтобы у текста был деформированный ореол. Шаг 5. Немного опережая события, вы познакомитесь с фильтром Wind (Ветер). Интересен он тем, что с его помощью можно сделать огромное количество трюков и эффектов. Этот фильтр часто используется вместе с фильтрами деформации. Выполните команду Filter | Stylize | Wind (Фильтр | Стилизация | Ветер). Выберите Method (Метод) — Wind (Ветер) и Direction (Направление) — From the Left (От левою края). Нажмите ОК (рис. 2.5), затем комбинацию клавиш <Ctrl>+<F>.  Рис. 2.5. Фильтр Wind Примечание:
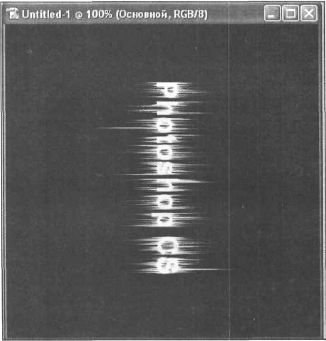
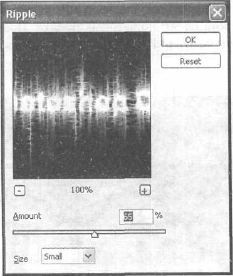
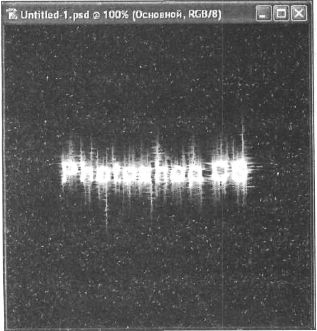
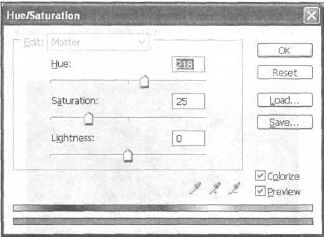
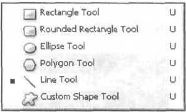
Теперь примените этот же фильтр с аналогичными параметрами, измените только направление: Method (Метод) — Wind (Ветер) и Direction (Направление) — From the Right (От правого края). Обязательно выполните комбинацию клавиш <Ctrl>+<F>. Таким образом вы исказите текст с двух сторон (рис. 2.6).  Рис. 2.6. Результат применения фильтра Wind Шаг 6. Сейчас нужно повернуть слой в противоположном направлении и применить этот же фильтр. Выполните команду Edit | Transform | 9 °CCW (Редактировать | Преобразовать | Вращать на 90° против часовой). Обычно это преобразование используется для возвращения объекта в исходное положение после поворота на 90° по часовой стрелке. Повторите шаг 5, но теперь без комбинации <Ctrl>+<F>, иначе не получится желаемого эффекта (рис. 2.7).  Рис. 2.7. Повторное применение фильтра Wind Шаг 7. Пора вам познакомиться с одним из фильтров деформации — Ripple (Рябь). Для создания текста с электрическим разрядом он подходит наилучшим образом, потому что создает искажения в виде ряби, а она, в свою очередь, придаст естественность изображению. Выполните команду Filter | Distort | Ripple (Фильтр | Деформировать I Рябь) (рис. 2.8). Объяснять значения параметров не стоит, вы вполне сами можете с ними поэкспериментировать (рис 2.9).  Рис. 2.8. Фильтр Ripple  Рис. 2.9. Результат применения фильтра Ripple Шаг 8. Выполните комбинацию клавиш <Ctrl>+<U> для корректировки Hue/Saturation (Оттенок/Насыщенность). Поставьте флажок Colorize (Закраска) в окне редактирования. В противном случае существенно поменять цвет не получится. Задайте значения, как на рис. 2.10.  Рис. 2.10. Корректировка Hue/Saturation Шаг 9. Пришло время нанесения черного текста поверх электрического фона. Удерживая клавишу <Ctrl>, щелкните но слою "Текст 2" для загрузки выделения по контуру элемента на слое. Затем выполните команду Select I Modify | Contract (Выбор| Изменить | Свернуть) и задайте значение 2. Сделайте активным слой "Текст 2", если вы не сделали этого раньше (просто щелкните по нему) (рис. 2.11).  Рис. 2.11. Диалоговой окно Contract Selection Шаг 10. Теперь, когда выделение сделано и уменьшено в размерах, заполните его черным цветом. Выполите команду Edit | Fill (Редактировать | Залить) и выберите черный цвет, или просто нажмите <D>, а затем комбинацию клавиш <Alt>+<Backspace>. Все. Электрический текст вы сделали. Многие могут спросить: а где его можно применить? Это зависит от вашей фантазии. Так, я поместил его на своем сайте под новый год, и всем казалось, что этот текст с инеем. Мой друг использовал такой прием на сайте по электродвигателям. А если сделать какой-нибудь фон позади текста, то получится прекрасная заставка для рабочего стола (рис. 2.12).  Рис. 2.12. Финальный результат Что нового мы узнали В этом уроке мы научились: — растеризовать слой; — вращать слой; — скрывать слой; — применить фильтры Wind (Ветер) и Ripple (Рябь); — свертывать выделение; — заполнять слой различными способами. Урок 3. Создание логотипа по образцуВот мы и переходим к примерам использовании инструментов. В этом уроке вы воспользуетесь инструментом Shape (Форма), точнее, его модификацией. Данный инструмент интересен тем, что для рисования использует набор готовых геометрических форм, посредством которых можно создать сложные изображения. Примечание:
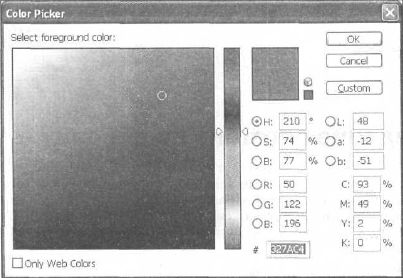
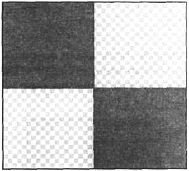
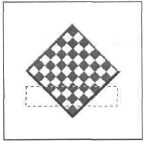
Для начала попробуем разобраться с основными понятиями. Образец — это изображение, созданное вами либо кем-то другим, которым вы можете заполнить любую область изображения. Обычно образец используется для ускорения работы. В нашем примере, чтобы не рисовать каждый отдельный квадратик, мы создадим образец из двух, а потом заполним ими нужную область. Логотип — оригинальное начертание, изображение полного или сокращенного наименования. Логотип специально разрабатывается фирмой с целью привлечения внимания к ней и к ее товарам. В данном случае вы будете создавать логотип шахматного клуба. Инструменты Shape и Move Шаг 1. Создайте новый документ размером 800x800 с прозрачным фоном. Щелкните в палитре инструментов на верхнем квадратике с цветом и введите 327АС4, определив тем самым цвет переднего плана Select foreground color (рис. 3.1).  Рис. 3.1. Диалоговое окно Color Picker Нажмите <U> для использования Rectangular Marquee Tool (Инструмент прямоугольника). Если вы его не нашли, то можете выбрать инструмент из списка, нажав правой кнопкой мыши на активном инструменте в палитре Инструментов. Проведите инструментом в рабочем окне при нажатой клавише <Shift> вниз и создайте квадрат (рис. 3.2).  Рис. 3.2. Полученный квадрат Примечание:
Шаг 2. Так как по умолчанию данный инструмент создает еще и векторную маску (для того чтобы можно было без потери качества трансформировать объекты), то вам нужно растеризовать слой. Как это делать, вы уже знаете. Примечание:
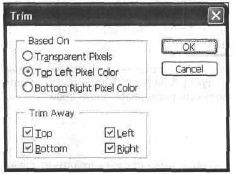
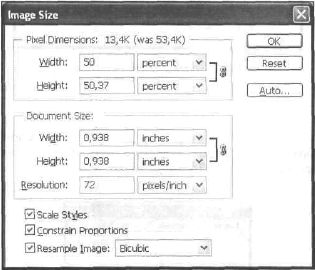
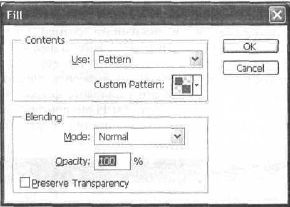
Шаг 3. На данном этапе нам необходимо сделать дубликат слоя. Сделать это можно, выполнив команду Layer | Duplicate layer (Слой | Дублировать слой), но вам нужно будет в дальнейшем перемещать дублированный слой относительно оригинального. Поэтому предлагаю вам выполнить эту же операцию несколько иным способом. Нажмите клавишу <V> для вызова Move Tool (Инструмент Перемещения). Сначала уменьшите размер квадрата. Выполните комбинацию клавиш <Ctrl>+<T> и, удерживая клавишу <Shift>, уменьшите размер квадрата. Переместите этот слой, но теперь удерживая клавишу <Аlt>. Как видите, появилась копия. Нажмите клавишу <Z> для увеличения изображения и поверните квадраты инструментом перемещения на угол 45°(рис. 3.3).  Рис. 3.3. Размещение квадратов под углом Шаг 4. Сейчас вам нужно обрезать изображение, оставив только два квадрата. Для этого удобней пользоваться функцией Trim (Вырезка) в меню Image (Изображение) — Image | Trim (Изображение | Вырезка). Используйте значения, как на рис. 3.4.  Рис. 3.4. Диалоговое окно Trim Параметры Based On (Основанный на) диалогового окна Trim (Вырезка) позволяют наследовать следующие характеристики: — Transparent Pixels (Прозрачные пикселы) — прозрачность слоя; — Top Left Pixel Color (Верхний левый цвет пиксела) — делает вырезку по цвету верхнего левого крайнего пиксела: — Bottom Right Pixel Color (Нижний правый цвет пиксела) — делает то же, что и предыдущий, только в другой области изображения. Шаг 5. Увеличьте размер изображения. Если левая вершина правого квадрата сильно перекрывает правую нижнюю вершину левого квадрата, то исправьте это с помощью Move Tool (Инструмент перемещения).  Рис. 3.5. Светлые линии квадратов Выберите инструмент Eraser (Листик), нажав клавишу <Е>, проведите им при нажатой клавише <Shift> по краям, стирая осветленные полупрозрачные линии. Осветленные линии квадратов можно посмотреть на рис. 3.5. Шаг 6. Слейте оба слоя. Затем выполните команду Image I Image Size (Изображение I Размер изображения) и уменьшите размер изображения вдвое (рис. 3.6). Я рекомендую вам использовать размеры 400x400. Изменять нужно параметры Height (Высота) и Width (Ширина), если вы не можете рассчитать, как уменьшить изображение, то выберите способ Percent (Проценты) из выпадающего меню справа и установите флажок Constrain Proportions (Сохранять пропорции) для того, чтобы Photoshop автоматически рассчитывал все параметры. Проводили вы эти манипуляции для создания образца.  Рис. 3.6. Диалоговое окно Image Size Нажмите <Cirl>+<A>. Теперь выполните команду Edit | Define Pattern (Редактирование I Определить образец). Имя можете присвоить любое. Итак, у вас теперь есть готовый образец, которым можно заполнять изображение. Шаг 7. Создайте новое изображение. Сделайте новый квадрат (больший), заполните его белым цветом. Теперь выполните команду Edit | Fill (Редактирование I Заполнить). Посмотрите на рис. 3.7. Там из списка Use (Использовать) выбран пункт Pattern (Образец), который содержит список различных образцов. Найдите и выберите свой. Подтвердите свой выбор нажатием кнопки ОК.  Рис. 3.7. Диалоговое окно Fill Шаг 8. Создайте новый слой Layer | New | Layer (Слой | Новый | Слой) и заполните его вашим образцом. Затем на вкладке Layers (Слои) измените Opacity (Непрозрачность) слоя, задав 37 % (рис. 3.8).  Рис. 3.8. Измененный параметр Opacity Делаете вы это для того, чтобы видеть белый квадрат и поместить в нем синий образец. Разметим образец мы на следующем шаге (рис. 3.9).  Рис. 3.9. Изображение после заполнения образцом и изменения непрозрачности Шаг 9. При помощи инструмента перемещения Move Tool переместите данный слой, выровняв квадраты относительно краев. После того как вы это сделаете, щелкните на слое с белым квадратом, удерживая клавишу <Ctrl>, затем выполните комбинацию клавиш <Ctrl>+<X> для помещения в буфер обмена выделенного участка изображении.  Рис. 3.10. Диалоговое окно Stroke Сейчас вы должны оставаться на слое с заполненным образцом. Удалите этот слой, выполнив команду Layer | Delete | Layer (Слой | Удалить | Слой). Теперь нажмите комбинацию клавиш <Ctrl>+<V> для вставки выделенного участка из буфера обмена. Перейдите на слой с белым квадратом и загрузите его выделение. Выполните команду Edit | Stroke (Редактирование | Обводка) (рис. 3.10). Толщина линии измеряется в пикселах, можете установить свои значения.  Рис. 3.11. Диалогоове окно Bevel and Emboss в окне Layer Style Шаг 11. Слейте слой с образцом и слой с квадратом. Нажмите клавишу <М>, затем комбинацию клавиш <Ctrl>+<Т>. Таким образом вы активизируете Marquee Tool (Инструмент выделения), одновременно с этим появляется возможность трансформировать слой. Поверните изображение на 45° по часовой или против часовой стрелки (рис. 3.12).  Рис. 3.12. Изображение после поворота на 45° Примечание:
Шаг 12. Выберите область, как показано на рис. 3.13. Затем вырежьте необходимую часть, нажав комбинацию клавиш <Ctrl>+<X>.  Рис. 3.13. Область, которую необходимо вырезать Добавьте текст для заголовка. Также можно нарисовать произвольную форму инструментом Shape (Форма), а уже поверх нее какой-либо текст. Как видите, я добавил текст. Вот такой логотип может получиться у вас (рис. 3.14).  Рис. 3.14. Финальный результат Что нового мы узнали В этом уроке мы научились: — использовать инструмент Shape (Форма); — растеризовать слой другим способом; — использовать инструмент Move (Перемещение); — придавать объем; — создавать образцы; — изменять непрозрачность слоя; — использовать функцию Stroke (Обводка). Урок 4. Эффект телеизображенияПрежде чем начать урок, предлагаю ознакомиться с возможностями инструмента Rectangular Marquee (Прямоугольное выделение). Он служит для выделения определенных областей изображения. Вызывается нажатием клавиши <М> или щелчком по соответствующей кнопке на панели инструментов (рис. 4.1).  Рис. 4.1. Кнопка инструмента Roctangular Marqueo Сделайте выделение, затем щелкните по нему правой кнопкой мыши (рис. 4.2).  Рис. 4.2. Контекстное меню текущего выделения С помошью появившегося меню можно выполнять следующие операции: — инвертировать выделение (Select Inverse); — растушевывать (Feather); — делать из него контур (Make Work Pаth); — создавать слой через копирование (Layer via Copy); — создавать слой через вырезание (Layer via Cut): — просто создавать слой (Layer). Часто используемыми опциями являются следующие: — Free Transform (Свободная трансформация) — делает искажение выбранной области изображения; — Transform Selection (Трансформация выделения) — позволяет менять ваш выбор. Еше одна важная деталь, которую вам следует знать при работе с выделениями, будь-то Elliptical Marquee (Эллиптическое выделение) или Single Row Marquee (Единичная колонка), — возможность дополнительных функций, вызываемых нажатием определенных клавиш. Итак, сделайте произвольное выделение. Нажмите клавишу <Alt> и создайте второе выделение, проходящее по центру первого. Вы увидите, что выделение отсечено ровно в том месте, где вы провели. Попробуйте сделать то же самое, только с клавишей <Shift>. В этом случае к первому выделению добавится второе. Эти мелочи нам еще не раз пригодятся. Использование Marquee Tool Шаг 1. Эффект телеизображения представляет собой перекрытие изображения маленькими мерными линиями. В связи с этим необходимо создать эти линии, определить их как образцы и применить на нужном изображении. Создайте новое изображение с прозрачным фоном размером 10x2 пиксела. Такой малый размер обусловлен большим количеством линий, которые нужно будет разместить на изображении. Создайте новый слой (Layer I New I Layer (Слой I Новый слой)). С помощью палитры Navigator (Навигация) увеличьте видимую часть изображения до 1600 %. Затем сделайте выделение, как на рис. 4.3, и залейте его черным цветом. Примечание:
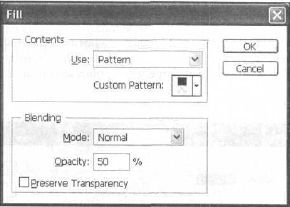
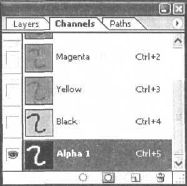
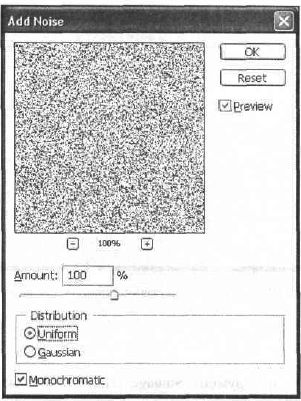
 Рис. 4.3. Выделение для последующего заполнения  Рис. 4.4. Изображение с типичной ошибкой Шаг 2. Сейчас у вас в наличии линия, делящая пополам прозрачность. Вот это изображение и определите как образец. Для этого выполните команду Edit | Define Pattern (Редактирование | Определить образец) и введите имя образца (рис. 4.5).  Рис. 4.5. Диалоговое окно Pattern Name Шаг 3. Теперь выберите изображение, к которому вы будете применять данный эффект (рис. 4.6). Шаг 4. Создайте новый слой. Далее выполните команду Edit | Fill (Редактировать| Заполнить). Посмотрите на рис. 4.7. Задайте Opacity (Непрозрачность) 50 %, чтобы потом не менять эту непрозрачность на слое, тем самым вы упростите себе работу. Финальный результат смотрите на рис. 4.8.  Рис. 4.6. До применения эффекта  Рис. 4.7. Изменения в окне Fill  Рис. 4.8. Финальный результат Непрозрачность устанавливается в зависимости от распределения цветов в изображении: если вы видите, что линии перекрывают исходное изображение, то измените Opacity (Непрозрачность) слоя в палитре Layers (Слои), и случае отсутствия видимости линий измените Opacity (Непрозрачность) в сторону больших значений в диалоговом окне Fill (Заполнение) до применения эффекта. Что нового мы узнали В этом уроке мы научились: — использовать инструмент Rectangular Marquee (Прямоугольное выделение); — управлять процессом заполнения образца. Урок 5. Создание навигационной кнопкиВ этом уроке мы рассмотрим работу с каналами в RGB-режиме, в котором их три: красный, зеленый и голубой. Также вы научитесь добавлять дополнительный Alpha Channel (Альфа-канал). Работа с Alpha Channel Шаг 1. Создайте новoe изображение размером 500x500. В дальнейшем кнопку можно будет уменьшить. Создайте еще один новый слой — Layer | New | Layer (Слой | Новый | Слой). Сделайте цвет переднего плана 737373. Подготовительная часть завершена. Шаг 2. Выполните комбинацию клавиш <All>+<Backspace> для того, чтобы слой залился выбранным в предыдущем шаге цветом. Сейчас вам придется применять очень необычный фильтр — Add Noise (Добавить шум). Для того чтобы понять эффект, создаваемый этим фильтром, вспомните настройку телевизора. Что он показывает, когда канала нет на определенной частоте (не синий экран)? Этот фильтр создает такой же эффект, при умелом использовании можно добиться неплохих результатов. Вы пока знаете только фильтр Вlur (Размытие), вот и попробуйте его применить. Но сначала выполните команду Filler | Noise | Add Noise (Фильтр | Шум | Добавить шум) и задайте значения, как на рис. 5.1. Шаг 3. Воспользуйтесь фильтром размытия Motion Blur (Движение размытия). О том, какие функции он выполняет, лучше узнать, посмотрев его в действии. Выполните команду Filter | Blur | Motion Blur (Фильтр | Размытие | Движение размытия) и задайте значении, как на рис. 5.2.  Рис. 5.1. Диалоговое окно Add Noise  Рис. 5.2. Диалоговое окно Motion Blur Шаг 4. Теперь вам необходимо откорректировать яркость и контрастность данного слоя. Поэтому выполните команду Image | Adjust | Brightness / Contrast (Изображение | Настройка | Яркость и контраст). Задайте параметры следующим образом: Brightness (Яркость) -10. Contrast (Контрастность) +35. Шаг 5. Перейдите на палитру Channels (Каналы), создайте новый канал (рис. 5.3) и назовите его "Окантовка".  Рис. 5.3. Создание нового канала Теперь вам нужно нарисовать основу кнопки. Используя любой инструмент, например. Shape (Форма), нарисуйте произвольную форму. В данном уроке я использовал закругленный прямоугольник, который похож на кнопку (рис. 5.4), но вы можете попробовать сделать круглую форму.  Рис. 5.4. Скругленный прямоугольник Дублируйте этот канал, бросив его на кнопку создании New Channel (Новый канал), дальнейшие манипуляции вы будете проводить на дублированном канале. Бросить — в данном случае означает щелкнуть по необходимому каналу и, удерживая левую кнопку мыши, переместить его на кнопку создания нового канала  Шаг 6. Бросьте вновь созданный слой на кнопку, показанную на рис. 5.5. Таким образом вы сделаете выделение вокруг кнопки. Функция похожа на загрузку выделения по контуру.  Рис. 5.5. Выделение Load Channel as a Selection Теперь вам нужно размыть этот канал. Делается это для сглаживания всех неровностей, которые появляются во время создания. Выполните команду Filler | Blur | Gaussian Blur (Фильтр | Размытие | Размытие по Гауссу) и задайте значение 18, затем примените этот же фильтр со значением 9, потом 6, потом 3, Шаг 7. Инвертируйте выделение для захвата большей области нажатием комбинаций клавиш <Ctrl>+<Shift>+<I>, затем нажмите клавишу <D> и заполните выделение комбинацией клавиш <Alt>+<Ваcksраcе>. Таким образом вы не просто сгладите все неровности, но сделаете некое подобие градации цвета, распространяющейся от центра. Шаг 8. Выполните команду Select | Modify | Expand (Выбор | Изменить | Растянуть). Задайте значение 16. Примените этот фильтр еще два раза с теми же параметрами. Хочу заметить, что в обычных условиях функция Expand (Растягивание) растягивает выделение, но при работе с каналами и загрузке выделения посредством броска слоя на кнопку функции Expand (Растягивание) выполняет противоположные действия. Шаг 9. Растушуйте выделение, нажав комбинацию клавиш <Ctrl>+<Alt>+<D> и задав значение 25. Примечание:
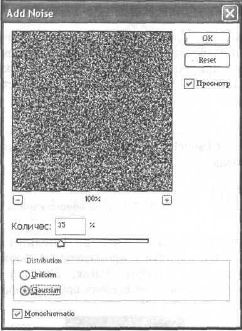
Теперь залейте его тем цветом, который вы выбрали в начале урока. Шаг 10. Выберите самый первый канал и загрузите его выделение, перетащив его на кнопку Load Channel as a Selection (Загрузить канал как выделение). Вернитесь к палитре Layers (Слои), щелкните правой кнопкой мыши на слое, к которому вы применяли фильтр, и выберите пункт Layer via Сору (Слой через копию), теперь переместитесь опять на слой, который копировали, и залейте его серым цветом. Чем меньше в этом цвете будет примесей других цветов (красного, синего и т. д.). тем лучше (рис. 5.6).  Рис. 5.6. Изображение, которое должно получиться Шаг 11. Вернитесь на палитру Channels (Каналы) и загрузите выделение канала «Окантовка». Теперь перейдите к Layers (Слои) и создайте новый слой так, чтобы он располагался выше слоя с серым цветом, но ниже слоя, который был сделан через копирование (рис. 5.7). Залейте слой серым цветом, но на этот раз он должен быть более светлых оттенков, затем щелкните по пиктограмме глаза на верхнем слое для скрытия.  Рис. 5.7. Необходимое расположение слоев Шаг 12. Сделайте активным Слой 2 (порядок слоев см. на рис. 5.7). Затем выполните команду Filter | Render | Lighting Effects (Фильтр | Рендер | Световые эффекты) и задайте значения, как на рис. 5.8. Сейчас вам важно знать, что фильтр Lighting Effects (Световые эффекты) применяется для освещения изображения мнимым источником света. Подробней о ней мы будем говорить в уроке 15.  Риг. 5.8. Диалоговое окно Lighting Effects Шаг 13. Удерживая клавишу <Ctrl>, щелкните на слое, к которому вы применяли Lighting Effects (Световые эффекты), и воспользуйтесь фильтром Gaussian Blur (Размытие по Гауссу) с величиной 6. Кнопка станет гладкой и приятной на вид. Шаг 14. В шаге 11 вы отключали слой, щелкая по пиктограмме глаза. Включите его — сделайте обратную операцию. Теперь поменяйте Blending Mode (Режим смешивания) на Overlay (Наложение), можете еше раз применить фильтр Lighting Effect (Световые эффекты). Примечание:
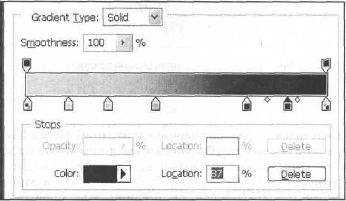
Все, основа есть (рис. 5.9), дальше уже вариации (рис. 5.10).  Рис. 5.9. Основа  Рис. 5.10. Финальный результат Что нового мы узнали В этом уроке мы научились: — работать с каналами; — работать с режимом смешивания Overlay (Наложение); — использовать фильтр Add Noise (Добавить шум); — использовать фильтр Motion Blur (Движение размытия); — работать с функцией Lighting Effects (Световые эффекты); — создавать слон через копирование. Урок 6. Градиент и растушевкаПрежде чем приступить к практическому изучению создания кнопок, рекомендую вам ознакомиться с небольшим теоретическим материалом. Несомненно, он поможет вам лучше понять сам процесс выполнения урока. Итак, начнем с понятия градиента. Результат применения градиента представляет собой плавный переход между двумя (или более) цветами. Использовать градиент можно двумя способами: — использовать Gradient Fill Layer (Новый слой заливки градиентом) — в этом случае градиент находится на отдельном слое и имеет в своем распоряжении маску. Данный способ будет полезен, если вы собираетесь серьезно модифицировать слой; — использовать Gradient Tool (Инструмент градиента), который вызывается нажатием клавиши <G>. Примечание:
 Рис. 6.1. Инструмент градиента С растушевкой (функция Feather) вы уже встречались — размывает грани, формируя границу перехода между выбором и его окружающими пикселами. Это размытие может вызывать некоторую потерю четкости на краях выделения. Инструмент Shape Tool и связывание слоев Шаг 1. Создайте новый документ размером 400x200 и залейте его черным цветом — подготовка закончена. Прежде всего, вам следует определиться, что вы будете делать: круглую кнопку или вытянутую. Мы будем рассматривать создание вытянутой кнопки. Выберите цвет переднего и заднего фона, с более темным и более светлым тонами соответственно. В первом случае можно воспользоваться инструментом эллипса (рис. 6.2). Вам просто придется выделить область, создать новый слой и залить его градиентом.  Рис. 6.2. Инструмент Elliptical Marquee Tool Примечание:
Шаг 2. Нажмите букву <U> или щелкните на панели по инструменту Rectangle (Прямоугольник). Нарисуйте прямоугольник, затем выберите эллипс и сделайте закругления. Слейте все слои, кроме фона. Примечание:
 Рис. 6.3. Фигура с закруглениями Совет:
 Рис. 6.4. Связывание слоев Шаг 4. Теперь вам необходимо сделать выделение получившейся фигуры (это делается щелчком по слою с удержанием клавиши <Ctrl>). Сделайте активным инструмент Gradient (Градиент). Смените цвет переднего плана на B423I0. Посмотрите опции инструмента на рис. 6.5. Вам нужно использовать линейный градиент для осуществления плавного перехода между светлым и темным цветом.  Рис. 6.5. Панель инструмента Gradient Шаг 6. Примените вертикальный градиент с более светлым цветом от основания кнопки до верха (рис. 6.6). Для того чтобы провести градиент ровно, используйте клавишу <Shift>. Не потеряйте выделения после применения Градиента. На рисунке показана кнопка без выделения.  Рис. 6.6. Результат применения градиента Шаг 7. Уменьшите выделение до 3 пикселов — Select | Modify | Contract (Выбор | Изменить | Свернуть). Выполните комбинацию клавиш <Alt>+<Ctrl>+<D> и задайте значение 3, затем щелкните на кнопке ОК, тем самым вы выполните растушевку. Имейте в виду, что размер свертывания и растушевки напрямую зависит от размера вашей кнопки. Шаг 8. Выделение по-прежнему должно оставаться. Создайте новый слой над тем, где у вас находится выделение (комбинация клавиш <Ctrl>+<Sliift>+<N>). Сделайте цвет переднего плана белым и выберите градиент Foreground to Transparent (Передний план к прозрачному). Примечание:
Затем проведите градиентом от верхней части до середины (рис. 6.7).  Рис. 6.7. Результат использования градиента Foreground to Transparent Шаг 9. Выполните комбинацию клавиш <Cltl>+<D> для снятия выделения и откорректируйте непрозрачность нового слоя, содержащего белый эффект подсветки, на несколько процентов, в зависимости от количества подсветки. На рис. 6.8 представлен финальный результат.  Рис. 6.8. Финальный результат Что нового мы узнали В этом уроке мы научились: — использовать градиент; — модифицировать созданные формы Shape Tool (Инструмент формы); — пользоваться функцией Feather (Растушевка); — связывать слои для последующего соединения. Урок 7. Использование градиента и кистиЕсли вы заглянете в конец этого урока, то увидите там кнопку, очень сильно напоминающую построенную в предыдущем уроке. Да, сходство есть, но это не значит, что данный материал нужно пропускать. Наша цель — не изучение того, как делать какую-то определенную вещь, а техника создания и обработки изображений. Из этого урока вы узнаете о дополнительных функциях инструмента Gradient (Градиент), а также познакомитесь с инструментом Brush (Кисть). Инструменты Gradient и Brush Шаг 1. Создайте новое изображение размером 200x200. При помощи Elliptical Marquee Tool (Инструмент эллиптического выделения) создайте круг (рис. 7.1). Используйте для создания круга клавишу <Shifi>.  Рис. 7.1. Выделение в виде круга Шаг 2. Сделайте активным инструмент градиента. Задайте цвет переднего плана F7D51B, а задний фон сделайте черным (цвет 000000). В опциях данного инструмента появится черно-желтый градиент. Дважды щелкните но нему, чтобы открыть дополнительные опции, и попытайтесь сделать градиент, как на рис. 7.2.  Рис. 7.2. Настройка градиента Примечание:
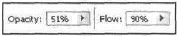
Шаг 3. Создайте новый слой, щелкнув по кнопке на палитре слоев (рис. 7.3).  Рис. 7.3. Кнопка создания нового слоя Проведите градиентом по диагонали. Градиент должен быть Linear (Линейный) (рис. 7.4). После этого у вас должен получиться круг, как на рис. 7.5.  Рис. 7.4. Активный Linear Gradient  Рис. 7.5. Результат применения градиента Шаг 4. Итак, у вас получился переход от черного к желтому. Перед вами стоит задача сделать эффект блеска, чтобы кнопки были похожи на желе (или стеклянные кнопки, кому как больше нравится). Блеск лучше создавать на более темной поверхности относительно светлой, потому что в этом случае достигается максимум данного эффекта. В самом деле, попробуйте представить себе блеск на светлой поверхности, когда есть темный участок. Другое дело, если бы у вас была ровная заливка без перелива, тогда можно было бы использовать Radial Gradient (Радиальный градиент) для создании объема, но встретимся мы с этим способом на практике в уроке 16 при создании металлического каркаса робота. Создайте новый слой. На палитре инструментов выберите Brush Tool (Инструмент кисти) либо нажмите <В> (рис. 7.6). Задайте опции, как на рис. 7.7. Обратите внимание на два важных параметра — Opacity (Непрозрачность) и Flow (Поток). С первым мы уже встречались, здесь непрозрачность выполняет сходную функцию, а вот Flow (Поток) — новинка. Но ничего сложного в этом параметре нет, он отвечает за интенсивность работы кисти.  Рис. 7.6. Кнопка инструмента Brush  Рис. 7.7. Панель инструмента кисти Шаг 5. Опции заданы, теперь вам нужно нарисовать размытое пятнышко кистью на новом слое. Это пятно будет служить фоном другому, более яркому (рис. 7 8).  Рис. 7.8. Пятнышко от кисти Шаг 6. Задайте размер кисти 10рх, а также модифицируйте параметры потока, как на рис. 7.9. Нарисуйте более четкое пятно меньшего размера, после чего слейте слой с пятном и слой с шариком, нажав комбинацию клавиш <Ctrl>+<Е>. Эффект налицо (рис. 7.10).  Рис. 7.9. Изменение Flow  Рис. 7.10. Результат для шага 6 Шаг 7. Основу вы получили, теперь идут модификации. Создайте новый слой и переместите его ниже слоя с кнопкой-желе. Удерживая клавишу <Ctrl>, щелкните по слою с кнопкой-желе. Затем выполните команду Select | Modify I Expand (Выбор | Модифицировать | Растянуть) и в диалоговом окне залайте значение 8. Залейте выделение цветом АСА479. Тем самым вы делаете подложку под кнопку. Шаг 8. Сейчас вы впервые источаетесь со стилями, это сделано специально, чтобы уже на данном этапе вы имели представление о них. Щелкните на слое с кнопкой и зайдите в меню Layer | Layer Style | Bevel and Emboss (Слой I Стиль слоя I Фаска и рельеф), задайте значения, как на рис. 7.11.  Рис. 7.11. Характеристики для слоя с кнопкой Снова примените этот же стиль, но с параметрами, как на рис. 7.12. к слою с подложкой.  Рис. 7.12. Параметры стиля Bevel and Emboss для подложки Шаг 9. Создайте свой градиент и проведите им по диагонали на самом первом слое. На этом все (рис. 7.13).  Рис. 7.13. Финальный результат Урок 8. Рисуем LCD-дисплейШаг 1. Создайте новое изображение размером 200x200 с белым фоном. Теперь сделайте новый слой. Я уже упоминал, что различное сочетание инструментов и клавиш <Ali>, <Shifi>, <Ctrl> открывает дополнительные возможности инструмента. Сейчас вы узнаете еще одну. Шаг 2. Сделайте активным Elliptical Marquee Tool (Инструмент эллиптического выделения). Нажмите одновременно клавиши <Shift>+<AU>. Попробуйте создать окружность. Как видите, выделение делается ровным и увеличивается от центр. Сделайте небольшое выделение таким способом (рис. 8.2).  Рис. 8.2. Выделение в виде круга Шаг 3. Сейчас необходимо заполнить цветом выделение: выберите понравившийся цвет на палитре, а затем выполните комбинацию клавиш <Alt>+<Васksрасе> при условии, что вы выбрали Foreground Color (Цвет переднего плана). Если же вы выбрали Background Color (Цвет заднего плана или фон), то выполните комбинацию клавиш <Сtrl>+<Васкsрасе>. Используйте цвет 7ААЕЕ4 (рис. 8.3). На этом этапе очень важно определиться с цветом. Он не должен быть слишком ярким, потому что вы будете осветлять края самого дисплея.  Рис. 8.3. Изображение после заливки цветом Шаг 4. На данный момент у вас на новом слое есть синий круг и должно остаться выделение. Создайте новый слой так, чтобы он находился выше слоя с кругом, для этого вам нужно либо находиться на слое (так как Photoshop создает новый слой выше текущего), либо, если вы создали его ниже, переместить его мышью. Нажмите клавишу <D> для перезагрузки цветов. Делаете вы это, чтобы обвести основу дисплея черной линией. Итак, выполните команду Edit | Stroke (Редактирование | Обводка) и посмотрите на рис. 8.4.  Рис. 8.4. Диалоговое окно Stroke Оставаясь на этом же слое, выполните команду Filter | Blur | Gaussian Blur (Фильтр I Размытие I Размытие по Гауссу) и задайте значение 4 (можно и другое, но большее по значению) (рис. 8.5). Нажмите ОК.  Рис. 8.5. Диалоговое окно Gaussian Blur Удерживай клавишу <Ctrl>, щелкните на первом слое для загрузки его выделения (слой 0 синим кругом). Теперь сделайте активным второй слой (тот, что с линией). Выполните команду Select | Inverse (Выбор | Инверсия) и нажмите клавишу <Delete> (второй слой должен обязательно быть активным). Таким oбразом мы сделали инверсию выделения, очистили слой от ненужных пикселов и выровняли все относительно дисплея по кругу. Обводная линия все еще слишком сильно выражена, поэтому установите Opacity (Непрозрачность) 28 % (рис. 8.6).  Рис. 8.6. Изменение непрозрачности Шаг 5. Сейчас у вас должна быть следующая картина (рис. 8.7): — три слоя; — синий круг; — белый фон; — обводная линии.  Рис. 8.7. Изображение после выполнения шага 6 Вам нужно осветлить дисплей. Для этого создайте новый слой и расположите его выше предыдущих. Перезагрузите цвета нажатием клавиши <D>. Снова щелкните на первом слое, удерживая клавишу <Clrl>. Обозначьте сильнее ваше выделение. Для этого снова воспользуйтесь функцией Stroke (Обводка), но уже с другими параметрами (рис. 8.8).  Рис. 8.8. Новые параметры Stroke Шаг 6. Создайте новый слой и расположите его выше предыдущих. Ели вы потеряли выделение слоя с кругом, то создайте его снова. Сделайте активным инструмент Brush (Кисть) Задайте опции, как на рис. 8.9. Посмотрите на значок о виде ручки справа от заголовка слоя. Его нужно обязательно активизировать. Данная опция позволяет использовать более мягкие тона, моделируя инструмент Airbrush (Аэрограф).  Рис. 8.9. Панель инструмента Brush Шаг 7. Нажмите <D>, затем <Х> таким образом, чтобы сначала перезагрузить цвета, поставив цвет переднего плана черным, а заднего белым. Затем поменяйте их местами. Нарисуйте плавно в нижней части круга небольшую подсветку (рис. 8.10).  Рис. 8.10. Изображение после выполнения шага 7 Шаг 8. Создайте новый слой. Теперь, используя Pen Tool (Инструмент ручки), нарисуйте выделение в верхней части окружности, можете слегка изогнуть его для придания плавного перехода. Оставьте выделенным этот инструмент, щелкните правой кнопкой мыши на выделении и выберите Make Selection (Сделать выделение) (рис. 8.11). Вы нарисовали некоторую область инструментом, а потом сделали выделение. Таким способом можно делать произвольные выделения, что бывает очень ценно, особенно при создании Web-элементов.  Рис. 8.11. Применение Реn Шаг 9. Создайте новый слой (не потеряйте выделение), нажмите и удерживайте комбинацию клавиш <Shiu>+<Ctrl>+<Alt>, щелкните на первом слое (с кругом). Сейчас необходимо использовать Gradient Tool (Инструмент градиента). В его свойствах необходимо выбрать Foreground to Transparent (Передний план к прозрачному). Нажмите <D>, затем <Х> и проведите градиентом сверху вниз. Теперь нажмите комбинацию клавиш <Clrl>+<D> для снятия выделения и выполните команду Filler | Blur | Gaussian Blur (Фильтр) Размытие | Размытие по Гауссу), задайте значение 2,0. Тем самым вы сделаете плавный переход цветов, что и требуется (рис. 8.12).  Рис. 8.12. Изображение после выполнения шага 9 Также вы можете добавить эффект телеизображения на дисплее, все-таки это экран (рис. 8.13).  Рис. 8.13. Финальный результат Что нового мы узнали В этом уроке мы научились: — работать с пополнительными опциями Brush (Кисть); — создавать ровные выделения; — использовать Pen Tool (Инструмент ручки). Урок 9. Продвинутая трансформацияПри создании сложных объектов часто требуется их точное размещение относительно других элементов. На этот случай в графических редакторах используются линейки Rulers. По линейкам, конечно, работать можно, но есть недостатки. Они занимают часть рабочей области, в связи с этим ориентироваться становится труднее. Еще большие проблемы возникают, когда вам приходится создавать несколько объектов, которые должны ровно распределяться относительно центра. Выход из этого положения есть. В Photoshop присутствует замечательная возможность — создавать направляющие линии Guides. Особенность этих линий заключается в том, что они не печатаются на принтере. Так что если вы уже отправили на печать свое творение и забыли убрать Guides, не волнуйтесь, их там не будет. Как применять на практике эти линейки и направляющие, мы рассмотрим на примере создания компакт-диска. Инструмент Elliptical Marquee Шаг 1. Создайте новое изображение размером 400x400.  Рис. 9.1. Сознание направляющей линии Сделайте видимыми линейки, для этого выполните комбинацию клавиш <Ctrl>+<R>. Теперь создайте ровно посередине две направляющие линии, для этого подведите курсор к границе линейки, удерживая левую кнопку, переместите линию в нужное место (рис. 9.1). Шаг 2. Создайте новый слой и переименуйте его в «Главный». Сейчас вы познакомитесь с еще одной функцией инструмента выделения, причем это будет относиться не только к одной модификации набора инструментов выделения. Выберите инструмент Elliptical Marquee (Эллиптическое выделение), установите его Style (Стиль) в значение Fixed Size (Фиксированный размер). Когда вы выберете этот инструмент, вверху на панели появятся его свойства, где из выпадающего меню выберите Fixed Size (Фиксированный размер). Задайте размер 340x340 рх. Удерживая <Alt>, наведите курсор на пересечение вспомогательных линий и сделайте выделение в виде окружности (рис. 9.2).  Рис. 9.2. Панель Elliptical Marquee Шаг 3. Установите режим выделения Flliplical Marquee (Эллиптическое выделение) на Tool Subtract From Selection (Инструмент вычитания выбора) (рис. 9.3) и задайте размер 44x44.  Рис. 9.3. Инструмент вычитания выбора Теперь, удерживая клавишу <Alt>, установите выделение на центр изображения. Для этого сначала нажмите кнопку мыши, а потом <Alt>. В результате у вас должно получиться выделение в форме круга с отверстием в центре. Остается только залить его цветом Е5Е5Е5 и отменить выделение нажатием комбинации клавиш <Ctrl>+<D> (рис. 9.4).  Рис. 9.4. Выделение в форме круга с отверстием в центре, залитое серым цветом Шаг 4. Сделайте новый слой. Назовите его «Оттенок», Теперь повторите шаг 3: создайте в центре два кольца: внешнее размером 334x334 и внутреннее размером 106x106. Пришло время познакомиться с новым для вас стилем слоя Gradient Overlay (Наложение градиента). По сути, он делает тот же эффект, что и инструмент градиента, только в этом случае существует возможность более гибкого редактирования.  Рис. 9.5. Диалоговое окно Gradient Overlay Для начала залейте выделение белым цветом. И только потом примените к этому слою стиль Layer | Layer Style | Gradient Overlay (Слой | Стиль слоя | Наложение градиента) с параметрами, как на рис. 9.5. Установите цвет переднего плана 526577, а заднего СССССС. Сравните ваш результат с рис 9.6.  Рис. 9.6. Результат применения стиля Gradient Overlay Шаг 5. Создайте новый слой, назовите его «Градиент». Сделайте активным инструмент Gradient Tool (Инструмент градиента), установите градиент Spectrum (Спектр) (рис. 9.7) и залейте слой сверху вниз. Выполните комбинацию клавиш <Ctrl>+<T>. Сожмите градиент вдвое по горизонтали, затем щелкните на области трансформирования правой кнопкой мыши и выберите пункт Перспектива (рис. 9.8). Передвиньте верхний левый узелок к центру (рис. 9.9).  Рис. 9.7. Выбор градиента  Рис. 9.8. Выбор пункта Перспектива  Рис. 9.9. После трансформации метолом перспективы Шаг 6. Использование градиента в виде спектра неслучайно, все соответствует законам физики. То, что мы видим на диске перелив цветов, является результатом интерференции. Свет разлагается в спектр, и мы видим разные оттенки цветов на отражающей поверхности. Теперь вам нужно будет равномерно распределить на диске тот слой, который деформирован!. Дублируйте его — Layer | Duplicate Layer (Слой | Дублировать Слой). Поверните копию с помощью команды Edit | Transform | Rotate 180° (Редактирование! Трансформация | Вращать 180°), затем передвиньте этот слой в левую часть экрана и объедините с предыдущим слоем нажатием комбинации клавиш <Ctrl>+<E>. Дублируйте получившийся слой. Теперь поверните его — (Edit | Transform | Rotate 90 °CW (Редактирование | Трансформировать | Повернуть 90 °CW)), а затем слейте слои нажатием комбинации клавиш <Ctrl>+<E>. Шаг 7. Удерживая <Ctrl>, шел книге на слое «Оттенок». Инвертируйте выделение (комбинация клавиш <Ctrl> + <Shift>+<I>) и удалите выделенную часть градиента клавишей <Deleie>. Отмените выделение комбинацией клавиш <Ctrl>+<D>. Установите Blending Mode (Режим смешивания) слоя на Overlay (Наложение), a Opacity (Непрозрачность) на 70 %. Результат манипуляций можно посмотреть на рис. 9.10.  Рис. 9.10. Результат манипуляций для шага 10 Шаг 8. Вот мы и подошли к использованию новых настраиваемых слоев. Как и в ситуации с функцией Fill (Заполнение), выбрав настраиваемый слой, можно провести специальные настройки до создания, но этим все не ограничивается. В зависимости от того, какой вы выбрали пункт: Levels, Color Balance или другой, создастся маска слоя, которой можно управлять. Выполните команду Layer | New Adjustment Layer (Слой | Новый настраиваемый слой) и выберите Hue/Saluratiun (Оттенок/Насыщенность). В появившемся окне установите Opacity (Непрозрачность) равным 35 %, а в следующем установите флажок Colorize (Закраска) и задайте параметры, как на рис. 9.11. Таким образом вы получите более естественные оттенки диска (рис. 9.12).  Рис. 9.11. Диалоговое окно настройки Hue/Saturation  Рис. 9.12. Изображение после создании нового настраиваемого слоя Шаг 9. Хоть оттенок и стал более естественным, но реалестичности самому диску не хватает. Необходимо нарисовать кольцо в области меньшего круга. Сделайте активным слой градиента. Выделите в центре слоя окружность диаметром 132 пиксела.  Рис. 9.13. Изменение опции смешивания  Рис. 9.14. Мелкие надписи на кольце Выполните комбинацию клавиш <Ctrl>+<C>, а потом <Ctrl>+<V>. В результате этих действий должен появиться новый слой с радужным кольцом. Установите Blending Mode (Режим смешивания) этого слоя в значение Screen (Экран), a Opacity (Непрозрачность) равным 60 % (рис. 9.13). Добавьте мелкие надписи на получившееся кольцо (рис. 9.14). Шаг 10. Создайте новый слой. Выделите в центре диска окружность диаметром 96 пикселов. Залейте выделение белым цветом. С помощью команды Select | Modify | Contract (Выбор | Изменить | Свернуть) сверните выделение на 2 пиксела, задав в появившемся диалоговом окне Contract Selection (Свернуть выделение) значение 2. Удалите выделенную область и сделайте отмену выбора. Примените к этому слою стиль Bevel and Embossed (он находится в меню Lyer | Layer Style | Bevel and Embossed (Слой | Стиль слоя | Фаска и рельеф)) с параметрами, как на рис. 9.15. Создайте точно такой же слой, но с диаметром 78 рх.  Рис. 9.15. Параметры стиля Bevel and Emboss Примечание:
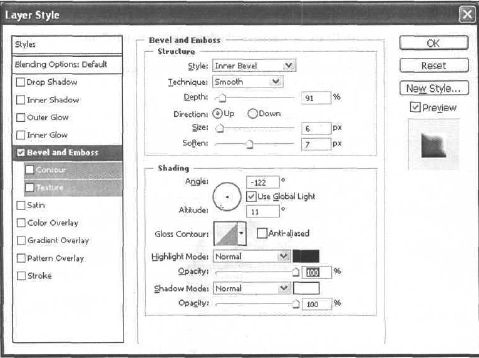
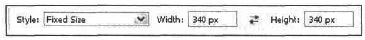
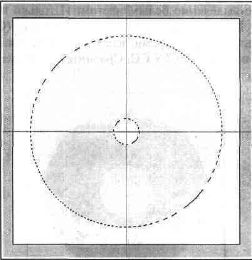
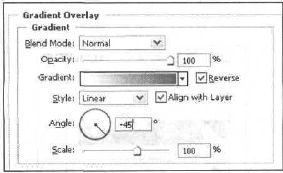
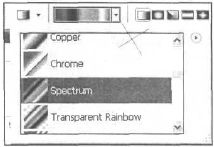
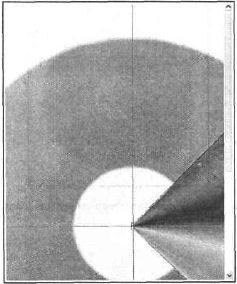
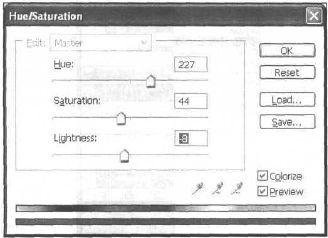
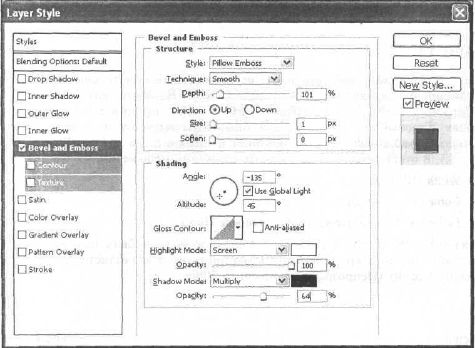
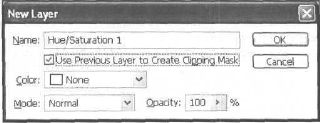
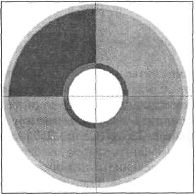
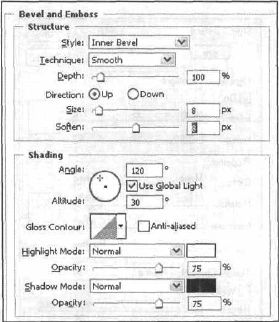
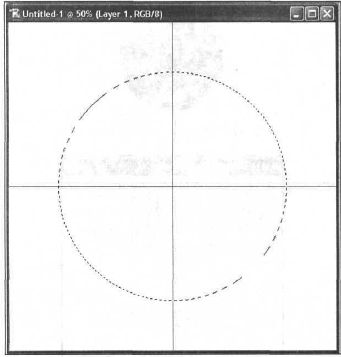
Итак, у нас получился некий объем — это важно (рис. 9.16).  Шаг 11. Теперь начинайте работать над Hue/Saturation. Создайте еще один слой (комбинации клавиш <Ctrl>+<Shiti>+<N>). Назоните его "Обведение". Удерживая комбинацию клавиш <Ctrl> + <Shifl>, щелкните по очереди на слоях «Главный» и «Оттенок», для того чтобы выделить их одновременно. Откройте меню Edit (Редактирование) и щелкните на пункте Stroke (Обводка). В открывшемся окне впишите следующие параметры: — Width (Ширина) — 1 px; — Color (Цвет) — Black (Черный); — Location (Местонахождение) — Outside (Вне). Нажмите ОК. После выполнении ваш диск должен быть обведен черной каймой. Для того чтобы придать краю диска особую реалистичность, установите Opacity (Непрозрачность) равным 50 %. Шаг 12. Сейчас самая сложная часть. Создайте новый слой с названием «Рефлекс» и загрузите выделение слоя 'Главный" (щелкните по нему, удерживая <Ctrl>). Установите цвет переднего плана (Foreground Color) равным FIFIF9. Сделайте активным Gradient Tool (Инструмент градиента), установите опцию Foreground to Transparent (От переднего плана к прозрачности) и залейте диск сверху до центра. Установите режим выделения Elliptical Marquee (Эллиптическое выделение) на Tool Subtract From Selection (Инструмент вычитания выделения) и возьмите в рамку верхнюю часть диска. После этих действий выделенной должна остаться только нижняя часть диска. Установите цвет переднего плана F3EEE0. Залейте выделенную область градиентом от центра до нижней кромки с параметрами, которые вы установили ранее. Отмените выделение комбинацией клавиш <Ctrl>+<D> (это соответствует команде Select | Deselect (Выбор | Снять выделение)). Размойте слой на 1 пиксел фильтром Gaussian Blur в меню Filter | Blur | Gaussian Blur (Размытие по Гауссу). Установите Blending Mode (Режим смешивания) слоя в позицию Color Dodge (Цветовая уловка), a Opacity (Непрозрачность) равным 60 %. Шаг 13. Примените к слою «Главный» стиль Outer Glow (Внешний блеск) с помощью команды Layer | Layer Style | Outer Glow (Слой | Стиль слоя | Внешний блеск) с параметрами, как на рис. 9.17.  Рис. 9.17. Опции стиля Outer Glow  Рис. 9.18. Финальный результат Что нового вы узнали В этом уроке мы научились: — работать с линейками и направляющими линиями; — создавать выделения фиксированного размера; — создавать новый настраиваемый слой; — продвинутой трансформации; — активному изменению опций смешивания. Урок 10. Закрепляем знания об инструментах выделения и о режимах смешиванияПроще всего будет повторить материал на аналогичном трюке. Прогресс не стоит на месте, у счастливых обладателей пишущих приводов компакт-дисков возникало желание сделать свою обложку на заготовку. Этим вы сейчас и займетесь. Инструмент Magic Wand Шаг 1. Создайте новый рисунок размером 5x5 дюймов. Выполните команду Layer | New | Layer (Слой | Новый | Слой). Залейте его белым цветом. Выполните комбинацию клавиш <Ctrl>+<R>, для того чтобы появились линейки, создайте в центре две направляющие линии. Теперь выберите инструмент Elliptical Marquee (Эллиптическое выделение), задайте в его свойствах Fixed Size (Фиксированный размер) и значение 350 в двух соответствующих полях. Наведите курсор на центр пересечения линий и, удерживая клавишу <Alt>, создайте новое выделение. Залейте его серым цветом. Шаг 2. Оставаясь на этом же слое, выполните команду Select | Modify | Contract (Выбор) Изменить | Свернуть) и сверните изображение до 10 пикселов. Создайте новый слой и залейте его цветом 4ADAD2. Можно использовать и другой цвет. Шаг 3. Теперь при помощи все того же инструмента и приема сделайте новое круглое выделение в центре размером 120x120. Для снятия выделения нужно нажимать комбинацию клавиш <Clrl>+<D>. Создайте новый слой и залейте получившееся выделение цветом A73I82. Снова создайте новый слой, теперь сделайте выделение размером 100x100, только в этот раз залейте его белым цветом. Шаг 4. Выполните комбинацию клавиш <Cirl>+<Shift>+<E> для слияния всех видимых слоев. На данный момент у вас должны остаться вспомогательные линии. Выделите участок на изображении при помощи инструмента Rectangular Marquee (Прямоугольное выделение) (рис. 10.1).  Рис. 10.1. Выделение участка Шаг 5. Создайте новый корректирующий слой Layer | New Adjustment Layer | Hue/Saturation (Слой | Новый корректирующий слой | Оттенок/Насыщенность), установите флажок Use Previous Layer to Great Clipping Mask (Использовать предыдущий слой для создания маски) (рис. 10.2).  Рис. 10.2. Настраиваемый New Layer Примечание:
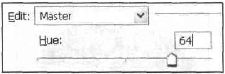
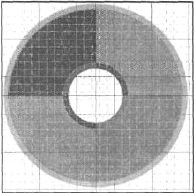
Нажмите ОК. В появившемся окне задайте значение только для Hue (Оттенок) +64 (рис. 10.3).  Рис. 10.3. Регулировка Hue Шаг 6. Сделайте аналогичное выделение в правом нижнем углу, создайте новый слой, только теперь задайте для параметра Hue (Оттенок) значение +126 (рис. 10.4).  Рис. 10.4. Изображение после выполнения шага 6 Если в процессе работы вы обнаружили, что диск располагается неровно относительно центра изображения, то сначала попробуйте исправить это своими силами, поэкспериментируйте с инструментами и функциями, а затем, если что-то не получилось, попробуйте воспользоваться вариантом, описанным далее. Выполните комбинацию клавиш <Ctrl>+<Shifl>+<E>. Создайте новый слой. Переместите его ниже слоя с диском, залейте белым цветом. Сделайте активным слой с диском (щелкните по нему), выберите Move Tool (Инструмент перемещения). Выполните комбинацию клавиш <Clrl>+<;> для снятия направляющих линий, затем комбинацию <Cirl>+<"> для отображения сетки и расположите диск в центре (рис. 10.5).  Рис. 10.5. Диск в центре Шаг 8. Несмотря на то, что слои слиты, а самый центральный круг залит белым, еще не все потеряно. Сделайте активным инструмент Magic Wand (Волшебная палочка) (или клавиша <W>), щелкните левой кнопкой мыши в центре изображения, заполните выделение цветом С9С2С2. Теперь дублируйте слой — Layer | Duplicate Layer (Слой | Дублировать слой), снова выделите волшебной палочкой центр, затем выберите инструмент Elliptical Marquee (Эллиптическое вылсление), щелкните правой кнопкой мыши по выделению и выберите пункт Free Transform (Свободная трансформация) (комбинация клавиш <Сtrl>+<Т>), в свойствах трансформации задайте высоту (Н:) и ширину (W:) 50 % (рис. 10.6). Залейте белым цветом. Примечание:
 Рис. 10.6. Парамотры высоты и ширины Шаг 9. Вернитесь на самый первый слой, сделайте выделение центрального круга и заполните его цветом B84F4F6 (рис. 10.7).  Рис. 10.7. Выделение и заполнение цветом Шаг 10. Осталось только добавить ваш фирменный текст. На этом фоне неплохо смотрятся белые надписи (рис. 10.8). Может быть, вы найдете сочетание лучше.  Рис. 10.8. Финальный результат Что нового мы узнали В этом уроке мы научились использовать инструмент Magic Wand (Волшебная палочка). Урок 11. Создаем техно-шлангСуществует много специализированных программ дли рисования, в основном зто векторные редакторы. Но компания Adobe не обделила пользователей Photoshop такой возможностью — вы вполне можете нарисовать сложные объекты не хуже, чем в векторных редакторах. Главное заключается в том, что некоторые инструменты рисования в Photoshop присутствуют и в редакторе Adobe Illustrator — инструменте работы с векторными объектами. Так что полученные навыки вам еще пригодятся. Инструменты Реn и Line Шаг 1. Создайте новое изображение размером 320x320. Залейте его цветом 555555. Сейчас вам необходимо нарисовать изгиб. Нетрудно догадаться, прямой шланг смотрится, как труба. Удобней всего это делать инструментом Реn (Ручка) (клавиша <Р>), правда поначалу кажется, что рисовать им совсем невозможно, но смею уверить вас — это дело практики. Итак, сделайте активным данный инструмент и попытайтесь воспроизвести нечто похожее (рис 11.1). Главное, изгиб сделать больше (параметры инструмента Реn (Ручка) можно посмотреть на рис. 11.2). Совет:
 Рис. 11.1. Изгиб  Рис. 11.2. Панель инструмента Реп Шаг 2. Выберите инструмент кисти Brush (Кисть) (клавиша <В>), он понадобится для закраски ваших изгибов: шланг должен быть заметен, размер кисти задайте 25 рх, остальные параметры в данном уроке не понадобятся (рис. 11.3). Шаг 3. Создайте новый слой, именно на нем вы будете обводить изгиб. Нажмите клавишу <D> для перезагрузки цветов: вам нужен черный, чтобы видеть основу шланга, в дальнейшем цвет вы измените. Выберите инструмент Реn (Ручка), щелкните правой кнопкой мыши на изгибах и выберите Stroke Path (Штриховой контур).
 Рис. 11.3. Опции Brush Presets  Рис. 11.4. Штриховой контур Шаг 4. Сейчас необходимо удалить линии изгиба, созданные Реn (Ручка), делается это клавишей <Delete>. Теперь нажмите <Enter>, чтобы окончательно все скрыть (рис. 11.5).  Рис. 11.3. Изображение после выполнения шага 4 Шаг 5. Удерживая клавишу <Ctrl>, щелкните на слое, на котором нарисовали черный изгиб, понадобится это для создания и последующего размытия канала. Итак, после загрузки выделения перейдите на палитру Channels (Каналы), создайте новый канал. Залейте его белым цветом (рис. 11.6—11.7).  Рис. 11.6. Выделение на канале, заполненное белым цветом  Рис. 11.7. Новый Alpha Channel Шаг 6. Ныполнитс команду Filter | Blur | Gaussian Blur (Фильтр | Размытие | Размытие по Гауссу) и задайте Radius (Радиус) равным 10 (рис. 11.8).  Рис. 11.8. Размытый Alpha Channel Шаг 7. Вернитесь на палитру Layers (Слои). Как вы, наверное, догадались, сейчас нужно будет проводить изменения на слое с изгибом. Убедитесь, что он активен (посмотрите на наличие пиктограммы кисти слева), и зафузите выделение этого слоя, нажав комбинацию клавиш <Ctrl>+<A> либо выполнив команду Select | Аll (Выбор | Все). Теперь заполните выделение серым цветом на 50 % (рис. 11.9), именно такое сочетание хорошо подходит для создания эффекта металла. Не забудьте установить флажок Preserve Transparency (Сохранить прозрачность), в противном случае заполнится весь слой.  Рис. 11.9. Параметры заполнения Fill После выполнения этих операции снимите все выделения, выполнив команду Select | Deselect (Выбор | Снять выделение) (рис. 11.10).  Рис. 11.10. Изображение после выполнение шага 7 Шаг 8. В очередной раз вам придется воспользоваться фильтром Lighting Effects (Световые эффекты). На данном этапе вам необходимо знать, что он позволяет также делать освещение каналов. Выполните команду Filter | Render | Lighting Effects (Фильтр | Рендер | Световые эффекты), используйте значения параметров, как на рис. 11.11.  Рис. 11.11. Окно настройки световых эффектов Таким образом вы придадите металлический отблеск будущему шлангу, используя дополнительный Alpha Channel (Альфа-канал) (рис. 11.12).  Рис. 11.12. Изображение после выполнения шага 8 Шаг 9. Примените к получившейся основе шланга один из стилей, создающих выпуклости, — выполните команду Layer | Layer Style | Bevel and Emboss (Слой I Новый слой I Фаска и рельеф), задайте параметры, как на рис. 11.13.  Рис. 11.13. Окно Bevel and Emboss Эти значения — импровизация, поэтому, если они вам не нравятся, смело задавайте свои (рис. 11.14).  Рис. 11.14. Изображение после выполнения шага 9 Шаг 10. Сейчас необходимо блокировать прозрачность для успешного создания полосок на шланге. Делается это нажатием соответствующей кнопки на палитре слоев (рис. 11.15).  Рис. 11.15. Кнопка блокирования прозрачности Шаг 11. Оригинальный слой после применении Lighting Effects (Световые эффекты) смотрится грубо (рис. 11.16), поэтому смягчите его, выполнив дважды команду Filter | Blur | Blur More (Фильтр | Размытие | Больше размытия) (рис. 11.17).  Рис. 11.16. Вид увеличенного шланга до применения Blur More  Рис. 11.17. Вид увеличенного шланга после применения Blur More Шаг 12. Создайте новый слой и свяжите его с предыдущим (щелчком слева). Если вы все сделаете правильно, то появится скрепка в месте щелчка. Затем слейте эти два слоя нажатием комбинации клавиш <Ctrl>+<Е> (рис. 11.18).  Рис. 11.18. Связывание слоев Шаг 13. В данный момент слой у вас не блокирован. Выберите инструмент кисти (Brush Tool) (клавиша <В>), задайте размер кисти 100 рх (рис. 11.19), заблокируйте прозрачность слоя и затемните края шланга.  Рис. 11.19. Изменение параметров Brush Тем самым вы придадите объем шлангу (рис. 11.20).  Рис. 11.20. Затемнение участков Примечание:
Шаг 14. Создайте новый слой, он должен распологаться выше предыдущих (рис. 11.21). Сейчас нужно сделать полоски на шланге, поэтому выберите инструмент Line (Линия) (клавиша <U>) (рис. 11.22). Сделайте цвет переднею плана FFFFFF.  Рис. 11.21. Расположение слоев  Рис. 11.22. Инструмент Line Tool  Рис. 11.23. Линии, проведенные инструментом Line Итак, нарисуйте линии, лучше всею это делать при увеличенном масштабе изображения, например. 400 % (комбинация клавиш <Ctrl>+<+>). Как нетрудно заметить, инструмент Line (Линия) является одной из модификаций Shape (Форма), поэтому с линиями можно выполнять те же операции (рис. 11.23). Шаг 15. Сгруппируйте слои, чтобы убрать лишние концы, нажатием комбинации клавиш <Ctrl>+<G>, а также измените опции смешивания на Overlay (Наложение). Основное назначение группировки слоев — это накладывание верхнего слоя по контуру на нижний (рис. 11.24–11.25).  Рис. 11.24. Группировка слоя  Рис. 11.25. Результат группировки слоя Шаг 16. Осталось сделать последние штрихи. Примените к слою стиль Drop Shadow (Отбросить тень) (рис. 11.26). Также можно создать прямоугольник, залить его Reflected Gradient (Отраженный градиент), затемнить края для объема и расположить его на шланге. Далее идут вариации (рис. 11.27).  Рис. 11.26. Параметры Drop Shadow  Рис. 11.27. Финальный результат Что нового мы узнали В этом уроке мы научились: — рисовать с помощью инструмента Реn (Ручка); — использовать Line (Линии); — группировать слои; — блокировать непрозрачность слоя; — использовать функцию Stroke Path (Штриховой контур) Урок 12. Обобщаем знания об элементах слояКак написано в заголовке, этот урок обобщает знания, полученные об инструментах и слоях в Photoshop. Финальный результат выглядит очень фотореалистично, и нужно хорошо владеть инструментами, чтобы достигнуть его. Когда я в первый раз показал знакомому — он не поверил, что это сделано в Photoshop, пока я при нем не выполнил этот же трюк. Инструмент Smudge Итак, приступим, но сразу оговорюсь, что урок не из легких и, возможно, с первого раза у вас не получится. Главное требование — усидчивость. Шаг 1. Создайте новое изображение размером 800x800. Залейте его цветом ЕСЕСЕС. Поставьте две направляющие линии. Создайте новый слой, используя Layer | New | Layer (Слой | Новый | Слой). При помощи инструмента Elliptical Marquee (Эллиптическое выделение) сделайте выделение фиксированного размера. Это основа глаза, ее нужно залить цветом ID3864, чтобы сделать синий цвет (рис. 12.1). Изображение такого большого размера является маленькой хитростью, чтобы при уменьшении не были заметны дефекты работы. Шаг 2. Сделайте эллиптическое выделение меньшего размера, например, 200x200, и залейте его черным цветом, заливку делайте на новом слое, который вам придется создать с помощью Layer | New | Layer (Слой | Новый | Слой). Как можно догадаться, черное пятно будет зрачком.  Рис. 12.1. Две направляющие линии и основа глаза Шаг 3. Сделайте активным инструмент Smudge (Палец): он вызывается нажатием клавиши <R>. Слслайте по краям искажения, как на рис. I2.2. Они нужны, чтобы о дальнейшем вам пришлось меньше рисовать. Впоследствии зрачок все равно будет круглым. Шаг 4. Создайте новый слой и снова сделайте эллиптическое выделение в центре, размером 400x400, залейте его белым — этот цвет нужен для применения фильтров. Выполните команду Filler | Noise | Add Noise (Фильтр | Шум | Добавить шум) и залайте значении, как на рис. 12.3.  Рис. 12.2. Искажения зрачка  Рис. 12.3. Параметры Add Noise Далее примените фильтр Radial Blur (Радиальное размытие), для этого выполните команду Filter | Blur | Radial Blur (Фильтр | Размытие | Радиальное размытие) (рис. 12.4). Все эти манипуляции вы проводили, чтобы создать полоски, исходящие из центов. Очень удобно было воспользоваться «грязью», создаваемой фильтром Add Noise (Добавить шум), а потом преобразовать в линии радиальным размытием. В противном случае пришлось бы рисовать все эти линии кисточкой, что, согласитесь, не очень удобно и быстро.  Рис. 12.4. Диалоговое окно Radial Blur Шаг 5. Для придания большей яркости измените режим смешивания слоя с полосками на Vivid Light (Яркий цвет). Выполните команду Filter | Liquify (Фильтр | Жидкий) (рис. 12.5—12.6). Шаг 6. Теперь сделайте небольшую, пока светящуюся оболочку. Для этого нужно дублировать слой со зрачком. Напомню вам, как это делается: Layer | Duplicate Layer (Слой | Дублировать слой). После этого переместите его вверх и переименуйте в «Line». Измените опции смешивания на Overlay (Наложение). Теперь надо откорректировать цветовой баланс, для большей реалистичности глаза делать это лучше при помощи функции Hue/Saturation (Оттенок/Насыщенность) (рис. 12.7). После этого выполните комбинацию клавиш <Ctrl>+<T> и растяните слегка этот слой. Сейчас нужно дорисовать линии, лучше всего сделать это инструментом Brush (Кисть). Поставьте маленький размер кисти, выберите цвет такой же, как у слоя «Line». Если у вас возникли трудности с его подборкой, то воспользуйтесь инструментом Eyedropper (Пипетка), который вызывается нажатием клавиши <1>, щелкните в нужном месте, и цвет автоматически определится. Чтобы слой не был таким ярким, измените параметр Opacity (Непрозрачность) на 94 %.  Рис. 12.5. Фильтр Liguify  Рис. 12.6. Результат применения фильтра Liquify  Рис. 12.7. Диалоговое окно Hue/Saturation Шаг 7. Вам приходится много раз дублировать слои, связано это с необходимостью подсветки. Вот и сейчас: дублируйте слой, к которому вы применяли фильтр Radial Blur (Радиальное размытие), и так же растяните его. У этого слоя обязательно режим смешивания должен быть задан в значение Overlay (Наложение). Переименуйте слой в «Circle». Изображение должно быть аналогичным рис. 12.8.  Рис. 12.8. Изображение после выполнения шага 7 Шаг 8. Сделайте две копии слоя «Line», в первой копии снова поменяйте Hue/Saturation (Оттенок/Насыщенность) так же, как на рис. 12.9. Выполните комбинацию клавиш <Ctrl>+<T> и поверните слой. Переименуйте слой в «Red», он вам еще понадобится. Перейдите на вторую копию, которая должна находиться ниже слоя «Red». Если это не так, то поменяйте местами слои перетаскиванием мышью. Выполните комбинацию клавиш <Ctrl>+<T>, растяните его до 200 % в ширину и в высоту. Затем сделайте активным инструмент Elliptical Marquee (Эллиптическое выделение) и вырежьте в центре круг размером 600x600. Получится по краям окантовка, она поможет сделать глаз объемным.  Рис. 12.9. Диалоговое окно Hue/Saturation Шаг 9. Перейдите на слой «Circle» и сотрите инструментом Eraser (Ластик) небольшую часть по краю и в центре (зрачок не стирать). Следует оставить светлую окантовку. Сделайте копию слоя со зрачком, переместите этот слой выше всех остальных и примените к нему стиль Drop Shadow (Отбросить тень), как на рис. 12.10, цвет используйте 894324. Делается это для объема и придания красных оттенков окантовке, впоследствии это будет качественно смотреться. Создайте новый слой и расположите его ниже верхнего. Залайте цвет переднего плана 9Е7638. Сейчас вам нужно нарисовать кистью окантовку (опять же, для фотореалистичности), ее не нужно делать с большого радиуса. Выберите инструмент Brush (Кисть), размер определите сами, здесь работает принцип удобства использования, а вот следующие параметры лучше выбрать такими же, как предлагаю я, потому что при небольшой интенсивности и непрозрачности кисть будет рисовать гладко: — Opacity (Непрозрачность) — 55% — Flow (Поток) — 46 %. После этого выберите инструмент Eraser (Ластик) и создайте изображение, похожее на рис. 12.11.  Рис. 12.10. Диалоговое окно Drop Shadow  Рис. 12.11. Изображение после выполнения шага 9 Шаг 10. Глаз обретает вполне реальные очертания, но очень плохо смотрится искаженное глазное яблоко. Удалите слои со зрачком (самый первый — черный, который должен быть третьим снизу). Сделайте активным этот слой, выполните команду Layer | Delete | Layer (Слой | Удалить | Слой) либо щелкните на корзине в палитре слоев. Как видите, ничего не изменилось. Перейдите на слой, к которому применяли стиль Drop Shadow (он должен быть самым верхним), удерживая клавишу <Ctrl>, щелкните по этому слою и выполнив комбинацию клавиш <Ctrl>+<X>. Таким образом, поместив зрачок в буфер обмена, вы избавились от искажений, но появилась дырка. Чтобы ее закрыть, сделайте активным инструмент Elliptical Marquee (Эллиптическое выделение), фиксированным значением (я использовал 220x220) сделайте выделение и залейте его черным цветом. Примечание:
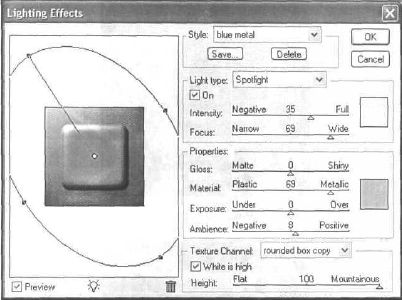
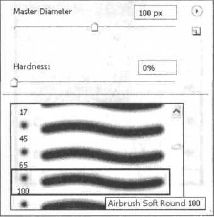
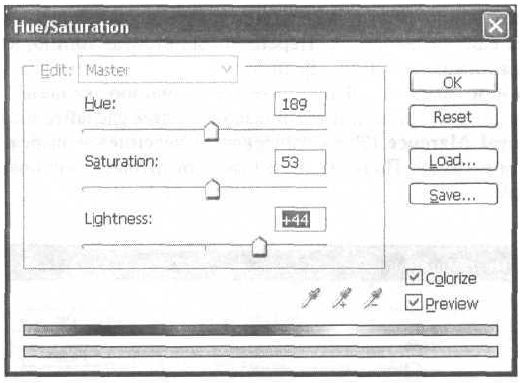
Но это еще не все, скорее всего, ваш шар выглядит очень четко, что некрасиво смотрится, поэтому примените фильтр Gaussian Blur ( Filler | Blur | Gaussian Blur (Фильтр | Размытие | Размытие по Гауссу)) с радиусом 3. При помощи инструмента Burn (Выжигание) (параметры можно оставить по умолчанию) затемните края глаза. Затемнение данным инструментом нужно проводить на слое, который вы создали в шаге 1 (должен находиться вторым снизу). Сделали вы это, чтобы создался эффект объема, но без подсветки отдельных участков никак не обойтись. Создается она инструментом Dodge (Уловка) на том же слое, что и затемнение. Изображение должно стать похожим на рис. 12.12.  Рис. 12.12. Изображение после выполнения шага 10 Шаг 11. Глаз почти готов, но чего-то не хватает. Если подойти к зеркалу и посмотреть, то вы увидите, что не хватает блеска. Создайте новый слой, переместите его выше остальных. Сделать это можно при помощи инструментов Rectangular Marquee (Прямоугольное выделение) и Elliptical Marquee (Эллиптическое выделение). Создайте сначала прямоугольное выделение, а затем, удерживая клавишу <Shift>, создайте выпуклость с одной стороны, и, удерживая клавишу <Alt>, обрежьте задний край. К сожалению, большинство пользователей в очередной раз столкнется с проблемой повышенной резкости, но теперь вы не будете ее полностью снижать, а размоете лишь края. Поэтому выберите инструмент Blur (Размытие) (клавиша <В>), который находится на панели инструментов, и выполните размытие пикселов. Шаг 12. Слейте все слои, кроме самого первого. Один из способов — щелкнуть по пиктограмме глаза, а потом выполнить комбинацию клавиш <Ctrl>+<Shift>+<E>. Надо еще выполнить подсветку центра, так будет естественней, делается этo с помощью инструмента Dodge (Уловка). Все, теперь глаз готов, его можно расположить на любом фоне, в следующем шаге вы узнаете, куда и как поместил его я. Примечание:
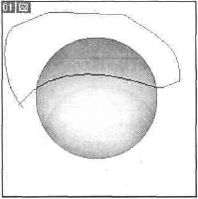
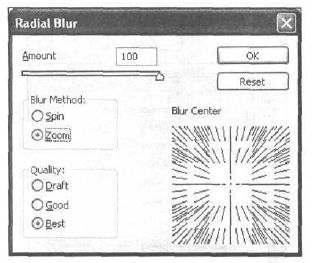
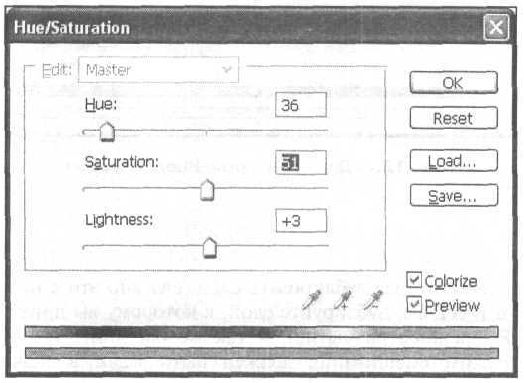
Шаг 13. На данном этапе у вас должно быть два слоя: слой с серым фоном и собственно сам глаз. Сделайте активным первый слой и создайте новый, он будет находиться между глазом и фоном. Залейте его черным цветом. Сделайте продолговатое эллиптическое выделение и выполните комбинацию клавиш <Ctrl>+<X>. Примените филыр Gaussian Blur (Размытие по Гауссу) с радиусом 30–35. Таким образом вы добьетесь плавного перехода от белого цвета к черному. Окантовку вы сделали, теперь нужно нарисовать капилляры; как нетрудно догадаться, сделать это лучше инструментом Brush (Кисть), причем размер кисти лучше использовать разный, опять же, для объема. Цвет кисти можно задать AD4A3C, несмотря на его резкость и ядовитость, дело в том, что после рисования всегда можно изменить Opacity (Непрозрачность) слоя, именно поэтому все рисунки лучше делать на отдельных слоях, чтобы было проще редактировать. В данном случае я задал непрозрачность 39 % (рис. ЦВ—12.14). Вот вы и узнали, как делать глаз в Photoshop без использовании каких-либо программ по трехмерной графике, интересно? По-моему, да. Конечно, этот урок трудный и требует усидчивости, но, согласитесь, результат стоит того. Этот урок подводит итог первой части. Что нового мы узнали В этом уроке мы научились: — пользоваться инструментом Smudge (Палец); — дорисовывать кистью необходимые элементы. |
|
||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
