|
||||
|
|
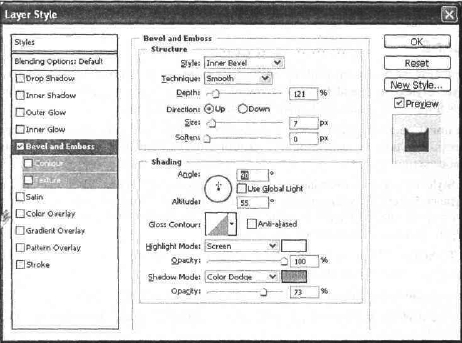
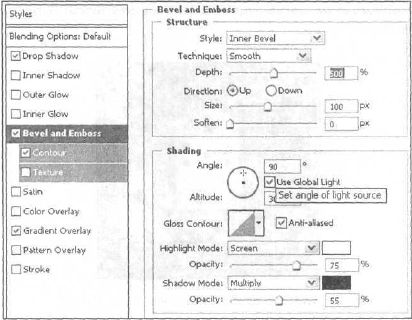
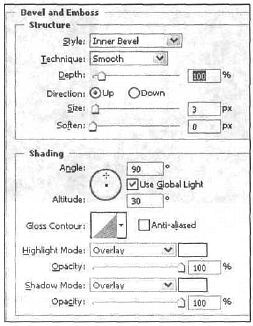
Часть II. ИНСТРУМЕНТЫ, КАНАЛЫ, СЛОИБазовые понятияСлои Начнем в обратном порядке, для лучшего понимания материала. Работа со слоями считается основным «коньком» в Photoshop. Поясню суть. Допустим, вы открыли какую-либо фотографию для редактирования, пусть это будет ваш друг (в нормальном смысле этого слова). И вам захотелось переставить его голову на тело какого-нибудь атлета. Для этого вы вырезаете голову друга, открываете изображение атлета, вставляете голову и обнаруживаете, что голова находится не в том месте, где хотелось бы, да и цвет лица не соответствует цвету тела. Вы пробуете переместить голову, а перемещается весь холст, вы редактируете цвет, а он редактируется на всем изображении. Неудобно? Согласен. Вот поэтому и были созданы отдельные слои. Голову Photoshop помещает на отдельный слой, который можно свободно перемешать, редактировать, как вам вздумается: от изменения прозрачности до подрисовки лишних частей. Естественно, были обходные пути, применяемые в программе, но информация о них не интересна. Вообще работ со слоями характеризует не только Photoshop, они используются и в Paint Shop Pro, и в Adobe Illustrator, и в других популярных программных продуктах. Итак, у слоев можно менять непрозрачность, опции смешивания, расположение относительно других слоев, можно связывать масками. Нельзя только редактировать несколько слоев одновременно. Все операции над слоями проводятся на палитре Layers (Слои). Взгляните еще раз на эту палитру. У каждого слоя слева есть пиктограмма глаза и пустой квадрат (либо пиктограмма кисти). Щелчок по пиктограмме глаза скрывает или показывает слои. Скрывать их необходимо, когда вы хотите посмотреть на результат без какого-либо слоя. В самом деле, не удалять же его! Щелкнув по пустому квадрату, увидите скрепку, которая связывает данный слой и слой с «кисточкой». Очень пригодится, когда вам нужно будет слить несколько слоев, но не все, такое связывание серьезно сэкономит вам время. Каналы Я не раз упоминал, что изображение в компьютере строится из нескольких цветов, и существуют определенные режимы отображения цвета. Так вот, изображение в определенных цветовых режимах в Photoshop имеет несколько каналов, где записывается положение и цвет каждого элемента. Управлять каналами можно с помошью палитры Channels (Каналы). Число заданных каналов на изображении напрямую зависит от его цветового режима. Так, режим CMYK имеет четыре канала. Так же вы можете создавать дополнительные каналы к уже имеющемуся набору, они будут называться Alpha Channels (Альфа-каналы). Создавать можно до 56 каналов. Как работать с каналами, вы узнаете из урока 5. Инструменты Инструменты являются неотъемлемой частью любой графической программы и, естественно, одинаковые инструменты выполняют одинаковую функцию в этих программах. Инструмент заливки во многих программах выглядит в виде ведерка с краской, инструмент текста чаще всего выглядит, как буква латинского алфавита, кисть для рисования всегда будет выглядеть кистью. В Photoshop все они собраны в панели инструментов. С ней мы и будем работать. Урок 13. Стилия слояВ этом уроке мы рассмотрим различные стили на примере создания текстового эффекта. Будут применяться только эффекты, и никаких фильтров. Текст-леденец Шаг 1. Создайте новое изображение размером 400x200. Теперь сделайте новый слой и напишите какой-нибудь текст. Неважно, какого размера и гарнитуры. Шаг 2. Придайте выпуклость вашему тексту. Для этого выполните команду Layer | Layer Style I Bevel and Emboss (Слой | Стиль слоя | Фаска и рельеф). Задайте значения, как на рис. 13.1 (цвет использовался 30F609). На примере этого стиля будут объяснены сходные функции других. Мы рассмотрим только полезные опции, которые реально используются в создании изображения: — Style (Стиль) — показывает способ отображения скоса. Для нас важны Inner Bevel (Внутренний скос) и Pillow Emboss (Подушечный скос). Если с первым все понятно, то второй создаст по краям выпуклые части, которые придают объем изображению; — Technique (Техника) — способ отображения скоса. Для нас интересны только следующие способы: ∙ Smooth (Гладкий) — осуществляет плавный переход скоса; ∙ Chisel Hard (Интенсивное долото) — полная противоположность предыдущему; — Depth (Глубина) — определяет глубину скоса и его размер; — Direction (Направление) — направление освещения изображения, имеет два параметра: up (сверху) и down (снизу); — Size (Размер) — определяет величину или размер тени; — Soften (Мягкость) — размывает результаты выполнения фильтра перед частью изображения, чтобы уменьшить нежелательную четкость; — Angle (Угол) — определяет угол, под которым применяется данный эффект к слою; — Global Light (Глобальное освещение) — создает появление источника света, который контролируется углом и отношением; — Gloss Contour (Контур блеска) — создаст глянцевый блеск, данной функцией хорошо управлять после применения Bevel and Emboss (Фаска и рельеф); — Antialias (Антиалиайзинг) — сглаживает края, подходит после применении теней на сложных элементах; — Highlight и Shadow Mode (Освещение и режим тени) — определяет режимы смешивания и цвет, используемый при их применении.  Рис. 13.1. Области Bevel and Emboss окна Layer Style Примечание:
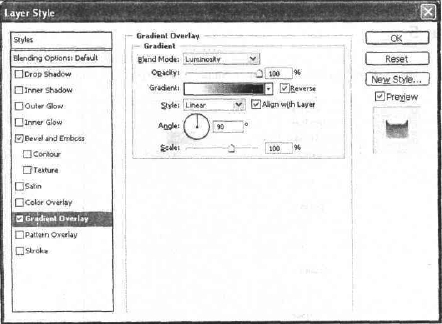
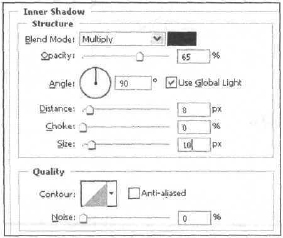
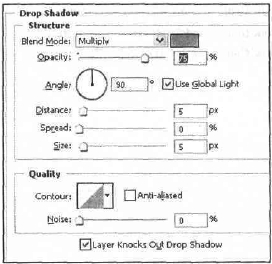
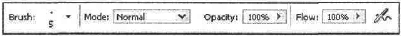
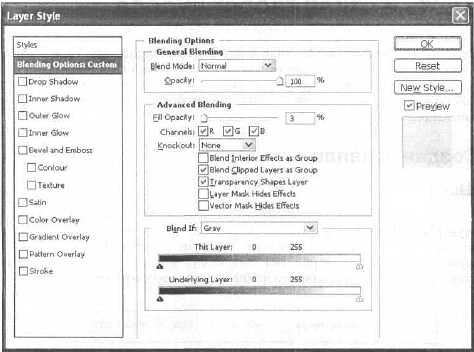
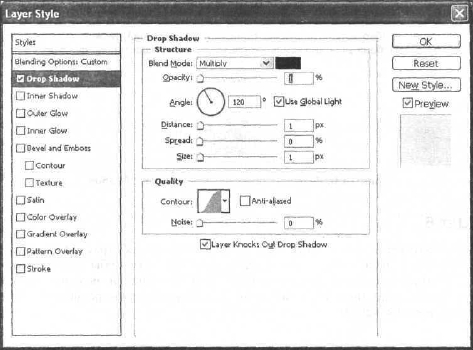
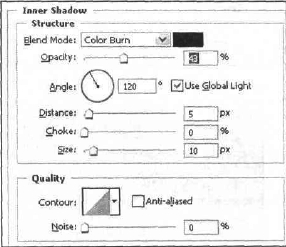
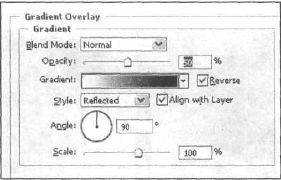
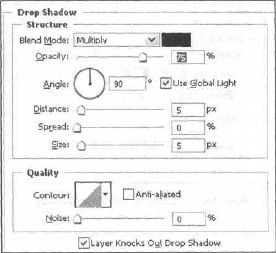
Итак, после применения фильтра у вас должно получиться изображение, похожее на рис. 13.2.  Рис. 13.2. Изображение после выполнения шага 2 Шаг 3. Оставаясь в этом же окне, щелкните по Gradient Overlay (Наложение градиента) и задайте параметры, как на рис. 13.3.  Рис. 13.3. Область Gradient Overlay диалогового окна Layer Style Незнакомы вам здесь только строки: — Align with Laуег (Выровнять со слоем) — позволяет накладывать градиент в соответствии с пропорциями слоя; — Scale (Шкала) — изменяет плавность перехода градиента. Чем ниже процентное значение, тем грубее переход, и наоборот, чем выше процентное значение, тем мягче будет выглядеть применение градиента. Шаг 4. Щелкните построке Color Overlay (Наложение цвета). Этот стиль позволяет накладывать выбранный вами цвет на изображение (рис. 13.4). Все опции вам тоже известны, они похожи и по назначению. Цвет задайте по своему усмотрению.  Рис. 13.4. Наложение цвета Шаг 5. Надпись уже готова. Но можно придать ей более красивый вид, добавив немного теней. Примените стиль Inner Shadow (Внутренняя тень) (рис. 13.5).  Рис. 13.5. Область Inner Shadow Опишем новые для нас параметры стиля: — Distance (Дистанция) — определяет расстояние тени от объекта, к которому стиль применяется; — Choke (Удушье) — сокращает границы между размытыми частями после применения Inner Shadow (Внутренний тень) или Inner Glow (Внутренний блеск); — Noise (Шум) — добавляет шум на изображение, лично и никогда данную опцию не использую. Шаг 6. Создайте тень от текста — Layer | Layer Style | Drop Shadow (Слой | Стиль слоя | Отбросить тень) (рис. 13.6).  Рис. 13.6. Область Drop Shadow Как видите, ничего сложного нет. Результат можно посмотреть, на рис. 137. Начинающие пользователи Photoshop часто удивляются тому, как можно зaпомнить различное сочетание эффектов, как можно знать, что может получиться от применения определенных стилей. Поверьте мне, все дело в практических навыках. Когда и начинал осваивать Photoshop, мне приходилось много экспериментировать, и посредством такой практики я запомнил, какая опция и и каких сочетаниях дает определенные эффекты. Именно такая методика является очень полезной. Так что — больше экспериментируйте!  Рис. 13.7. Финальный результат Что нового мы узнали В этом уроке мы научились: — применять стиль Bevel and Emboss (Фаска и рельеф); — применять стиль Drop Shadow (Отбросить тень); — применять стиль Inner Shadow (Внутренняя тень); — применять стиль Color Overlay (Наложение цвета). Урок 14. Кисть и стили творят чудесаИтак, мы освоили основные стили и научились их применять. Теперь я расскажу вам, как совмещать инструмент рисования Brush (Кисть) с этими эффектами. Это не значит, что вы не сможете больше применять стили после действия других инструментов, а как раз наоборот, научит вас правильно ориентироваться. Создание капли Шаг 1. Создайте изображение произвольного размера. Теперь выполните команду Layer | New | Layer (Слой | Новый | Слой). Нажмите клавишу <D> для перезагрузки цветов. Сделайте активным инструмент Brush (Кисть) и задайте параметры кисти, как на рис. 14.1. Вам нужно выбрать четкую по границам кисть среднего размера, для того чтобы нарисовать основу капли.  Рис. 14.1. Панель инструмента Brush Шаг 2. Нарисуйте кистью форму, наиболее похожую на каплю (рис. 14.2). Вы можете использовать кисть и большего размера.  Рис. 14.2. Форма капли Шаг 3. Дважды щелкните по слою, на котором вы нарисовали кистью форму. Откроется диалоговое окно Blomling Options (Режимы смешивания). Измените Fill Opacity (Заполнение непрозрачности), установив 3 % (рис. 14.3). Это уменьшит непрозрачность заполняемых пикселов, но сохранит основу цвета на слое.  Рис. 14.3. Опции смешивания Шаг 4. Теперь нужно создать тень для формы. Для этого примените стиль Drop Shadow (Отбросить тень) (рис. 14.4). Шаг 5. Сейчас вам нужно создать по краям некоторое затемнение. Удобней всего воспользоваться стилем Inner Shadow (Внутренняя тень), диалоговое окно которого представлено на рис. 14.5, а результат воздействия — на рис. 14.6.  Рис. 14.4. Диалоговое окно Drop Shadow для формы  Рис. 14.5. Параметры Inner Shadow Примечание:
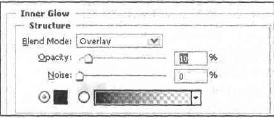
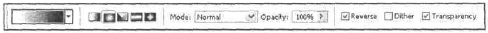
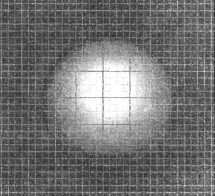
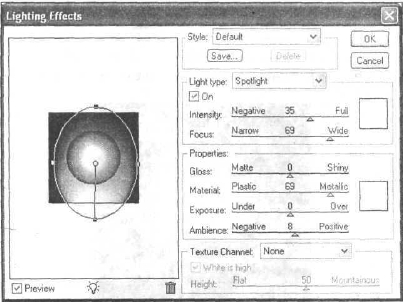
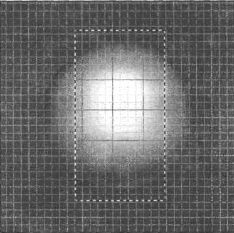
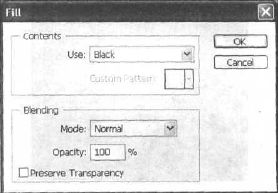
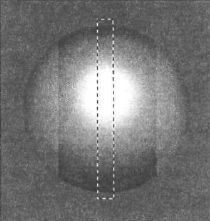
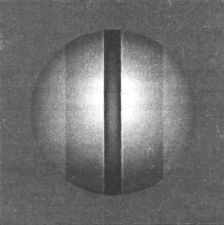
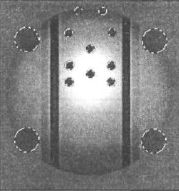
 Рис. 14.6. Результат применения стиля Inner Shadow Шаг 6. Воспользуйтесь стилем Inner Glow (Внутренний блеск) (рис. 14.7). Опции смешивания лучше установить Overlay (Наложение), чтобы эффект получился, иначе появится совершенно лишний (на данный момент) темный оттенок на краях (рис. I4.8). Возьмите кисть побольше (по размеру) и нарисуйте еще пару капель.  Рис. 14.7. Панель стиля Inner Glow Рис. 14.8. Результат применения Inner Glow Шаг 7. Этот шаг — заключительная часть создания стиля. Теперь дли объема, а именно для него мы и применяли данный стиль, используйте Bevel and Emboss (Фаска и рельеф) (рис. 14.9). Здесь нужно увеличить глубину, установить четкие грани, затем установить довольно большую мягкость (для гладкого эффекта) и изменить опции смешивания на Color Dodge (Цветовая уловка).  Рис. 14.9. Параметры стиля Bevel and Emboss на заключительном этапе Оставаясь в настройках Bevel and Emboss (Фаска и рельеф), щелкните на кнопке New style (Новый стиль). Введите название, после чего ваш стиль появится на палитре Style (Стиль) (рис. 14.10). Попробуйте что-нибудь нарисовать на отдельном слое (рисовать, конечно, лучше кистью), а затем щелкнуть на нужном стиле для применения всех эффектов этого урока. Созданный стиль лучше всего применять на изображениях с хорошим разрешением, да и капли рекомендуется делать большого размера. Для этого нужно открыть изображение с большим разрешением, рисовать капли, а затем уменьшать его (рис. 14.11).  Рис. 14.10. Палитра Styles  Рис. 14.11. Финальный результат Что нового мы узнали В этом уроке мы научились: — применять стиль Inner Glow (Внутренний блеск); — сохранять созданные стили; — изменять Fill Opacity (Заполнение непрозрачности). Урок 15. Применение Lighting EffectsПользователь любой программы стремится сделать свое рабочее место (в программе) более удобным. Обычно это происходит динамически, в зависимости от ситуации. Так, когда вы создавали диск, то использовали линейки и направляющие линии, в процессе выполнения остальных уроков активно использовали горячие клавиши. Однажды даже использовали сетку… Вот о ней подробней. Вы знаете, что с ее помощью можно нарисовать такие элементы, как круги и квадраты. Но не всегда размер сетки соответствует необходимым требованиям (например, она может быть большей, чем элемент). В этом уроке вы узнаете выход из такой ситуации. Также мы подробно paссмотрим Lighting Effects (Световые эффекты). Если быть точным, этот фильтр световых эффектов к стилям не имеет никакого отношения. Однако находится он и этой главе, потому что его эффекты напоминают совокупное использование стилей. Урок будет выглядеть несколько иначе. Так обычно строятся трюки. Хорошо это или плохо — покажет практика. Но я считаю необходимым познакомить вас с таким подходом. Настройки сетки Шаг 1. Создайте новое изображение размером 340x340, с цветом фона 555555. Рекомендую вам включить сетку со следующими параметрами: — Grid (Линии сетки) — 40 рх; — Sub visions {Разделения) — 4. Итак, для включения сетки зайдите в меню View | Show (Вид | Показать) и выберите пункт Grid (Сетка) или выполните комбинацию клавиш <Ctrl>+< >. Зайдите в настройки параметров сетки Edit | Preferences | Guides, Grid & Slices (Редактировать I Настройки | Сетки, направляющие и фрагменты) (рис. 15.1).  Рис. 15.1. Настройка Guides, Grid & Slices Шаг 2. Создайте новый слой и сделайте на нем эллиптическое выделение при помощи Elliptical Marquee (Эллиптическое выделение) размером 200x200. Безусловно, можно создать произвольное выделение, но если вы хотите узнать принцип создания такого типа изображений, то следуйте инструкциям. Посмотреть, как создать эллиптическое выделение фиксированного размера, можно в уроке 9. Шаг 3. Выберите Gradient Tool (Инструмент градиента), вам понадобится Black/White (Черно-белый) (рис. 15.2). И, используя радиальный градиент, проведите им, начиная чуть выше середины, сверху вниз. Не забудьте установить флажок реверса Reverse (рис. 15.3).  Рис. 15.2. Панель градиента  Рис. 15.3. Результат применении градиента Шаг 4. Выполните команду Filler | Render | Lighting Kneels (Фильтр Выполнить | Световые эффекты) и используйте стиль Default (По умолчанию). Тем самым вы сделаете необычное освещение снизу для шара (рис. 15.4).  Рис. 15 4. Параметры Lighting Effects Шаг 5. Примените к этому слою стиль Bevel and Emboss (Фаска и рельеф) с параметрами, как на рис. 15.5; результаты показаны на рис. 15.6.  Рис. 15.5. Параметры стиля Bevel and Emboss дли шара  Рис. 15.6. Результат применении Bevel and Emboss к шару Шаг 6. Создайте новый слой и расположите его выше предыдущих. Теперь создайте прямоугольное выделение посередине (рис. 15.7) при помощи инструмента Rectangular Marquee (Прямоугольное выделение).  Рис. 15.7. Прямоугольное выделение на шаре Шаг 7. Выполните команду Edit | Fill (Редактировать! Заполнить). Можно воспользоваться клавиатурной комбинацией <Shift>+<F5>.  Рис. 15.8. Диалоговое окно Fill Используйте черный цвет и не забудьте снять флажок Preserve Transparency (Сохранение прозрачности) (рис. 15.8). Шаг 8. Сейчас вам нужно красиво наложить темную линию на шар (далее — каркас). Выполните команду Layer | Create Clipping Mask (Слой | Создать маску группировки). Можно воспользоваться клавиатурной комбинацией <Ctrl>+<G>. На палитре Layers (Слои) измените у нового слоя Blending Mode (Режим смешивания) на Soft Light (Мягкий свет) и Opacity (Непрозрачность) на 50 % (рис. 15.9) и посмотрите результат на рис. 15.10.  Рис. 15.9. Слои на вкладке Layers  Рис. 15.10. Изображение после выполнения шага 8 Шаг 9. Создайте новый слой и переименуйте его в «Bevel». Сделайте новое прямоугольное выделение, задайте для него ширину 20. Оно должно быть существенно тоньше предыдущего и располагаться так же посередине (рис. 15.11). Заполните выделение черным цветом (рис. 15.12).  Рис. 15.11. Выделение вортикальной полосой  Рис. 15.12. Выделение черным цветом Шаг 10. Щелкните на слое «Bevel». Сейчас вы будете применять к нему разные стили.  Рис. 15.13. Область Outer Glow  Рис. 15.14. Область Inner Glow Но все по порядку: первым примените Outer Glow (Внешний блеск) (рис. 15.13), вторым Inner Glow (Внутренний блеск) (рис. 15.14) и, наконец, Gradient Overlay (Наложение градиента) (рис. 15.15).  Рис. 15.15. Область Gradient Overlay Шаг 11. Основа готова, сейчас вам необходимо сгруппировать слой комбинацией клавиш <Ctrl>+<G> (рис. 15.16).  Рис. 15.16. Результат группировки слоя Шаг 12. Создайте выделение на слое «Bevel» при помощи инструмента Rectangular Marquee (Прямоугольное выделение). Оно должно захватывать половину шара и проходить через его центр (рис. 15.17).  Рис. 15.17. Необходимое выделение Шаг 13. Удерживая клавиши <Ctrl>+<Shift>, переместите к правому краю получившуюся половину, то же самое проделайте с оставшейся частью, только ее передвиньте в другую область изображения (рис. 15.18). Шаг 14. Используя все тот же инструмент Rectangular Marquee (Прямоугольное выделение), сделайте геометрические фигуры. Примечание:
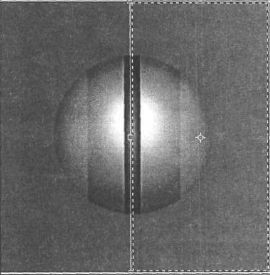
 Рис. 15.18. Результат перемещения  Рис. 15.19. Выделения на каркасе Шаг 15. Создайте новый слой и залейте его и цветом 333333 (рис. 15.20).  Рис. 15.20. Изображение после выполнения шага 15 Шаг 16. Примените стили Inner Glow (Внутренний блеск) (рис. 15.21) и Outer Glow (Внешний блеск) (рис. 15.22).  Рис. 15.21. Параметры стиля Inner Glow дли шара  Рис. 15.22. Параметры стиля Outer Glow для шара Финальный результат похож на рис. 15.23. Останется только добавить текст и фирменный логотип.  Рис. 15.23. Изображение после выполнения шага 16 Попробуйте сделать красивый фон для вашего каркаса. Залайте значения параметров стилей, как на рис. 15.24–15.27. Результат показан на рис. 15.28.  Рис. 15.24. Область Drop Shadow дли шара  Рис. 15.25. Параметры Bevel and Emboss для каркаса  Рис. 15.26. Область Gradient Overlay для каркаса Примечания:
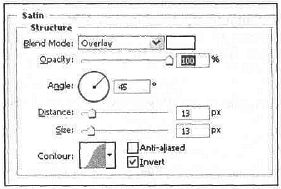
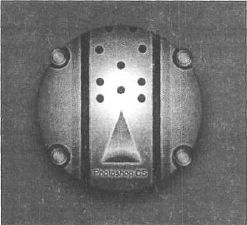
 Рис. 15.27. Градиент для каркаса  Рис. 15.28. Финальный результат Вот чего можно добиться путем простой импровизации. В данном уроке отсутствует заголовок "Что нового мы узнали", так как мы занимались повторением. Урок 16. Интересный стиль SatinВ этом уроке будет рассмотрен новый для нас стиль Satin (Атлас). Точнее, будут рассмотрены разные эффекты, но ключевую роль сыграет именно он. Создаем винты для металлической части робота При создании винтов сделаем прорезь для отвертки. Обычно стиль используется для тонировки каких-либо объектов на изображении либо просто для необычной раскраски. Область применения данного стиля довольно широка, и забывать о нем не стоит. Шаг 1 В прошлом уроке вы изучили, как настраивать сетку, сейчас это пригодится для равномерного размещения винтов на каркасе робота. Сделаете сетку видимой, чтобы больше к этому не возвращаться. Винты служат для крепления металлической части робота, которую вы сделали в предыдущем уроке. Помните, там были темные отверстия по бокам. Они были сделаны специально для винтов. Итак, выберите инструмент Elliptical Marquee (Эллиптическое выделение), задайте размер выделения 20x20 или 30x30, в зависимости от того, куда вы их будете помещать (рис. 16.1), и, удерживая клавишу <Shift>, сделайте несколько копий эллипса. После того как вы закончите, создайте новый слой и залейте его цветом 555555 (рис. 16.2).  Рис. 16.1. Увеличенная часть изображения при создании выделения Рис. 16.2. После заливки Шаг 2 Сейчас вы будете применять целую череду стилей. Ваша основная цель — создать по краям красивую окантовку, чтобы она была похожа на реальный винт. Для чистоты эксперимента предлагаю положить перед собой три разных винта. Щелкните на кнопке Add Laуег Style (Добавить стиль слоя) на палитре слоев и примените следующие стили: — Outer Grow (Внешний блеск) — его использование связано с корректным распределением цвета на винте (рис. 16.3);  Рис. 16.3. Cтиль Outer Glow для отверстия — Inner Glow (Внутренний блеск) — создаст по краям некоторую тень (рис. 16.4);  Рис. 16.4. Стиль Inner Glow для отверстия — Bevel and Emboss (Фаска и рельеф) — в данном случае применяется для создания более четкого очертания контуров. Как видите, для этого нужно использовать маленький размер и изменять опции смешивания (рис. 16.5);  Рис. 16.5. Параметры Bevel and Emboss отверстия — Satin (Атлас) — до его применения винты были довольно темными и далекими от идеала. При распределении снега и теней Satin (Атлас) дает контрастную картину, что, в свою очередь, играет важную роль при дальнейшем создании отверстий для отвертки (рис. 16.6 и результат на рис. 16.7).  Рис. 16.6. Окно задания параметров Satin Нетрудно заметить, что вы использовали схожие опции смешивания в определенных стилях. Этот прием используется в основном для усиления влияния определенного цвета на слое.  Рис. 16.7. Результат применения стилей Шаг 3 Создайте новый слой. Выберите инструмент Shape (Форма), а точнее, его модификацию — Line (Линия). Нарисуйте сначала белую, а затем черную линии, одну нал другой. Если у вас получилось два слоя с разными линиями (а так и должно получиться), то слейте их комбинацией клавиш <Clrl>+<E>. Две линии нужно рисовать для фотореалистичности. Дело в том, что при освещении винта в прорезях, особенно если они большие, на середину отбрасывается тень. В связи с этим явлением лучше делать линии описанным способом. Дублируйте слои (три раза) и по очереди группируйте их (комбинация клавиш <Ctrl>+<G>). Затем переместите инструментом Move (Перемещение). После всех этих манипуляций установите у сгруппированных слоев Blending Mode (Режим смешивания) в Sort Until (Мягкий свет) (рис. 16.8).  Рис. 16.8. Палитра слоев каркаса
 Рис. 16.9. Финальный результат Что нового мы узнали В этом уроке мы научились: — применять стиль Satin (Атлас); — правильно распределять цвета по слою. |
|
||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
