|
||||
|
|
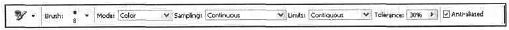
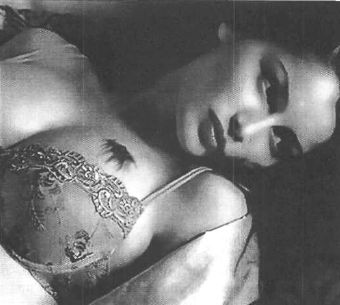
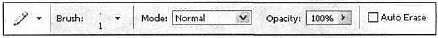
Часть IV. В ПОМОЩЬ ФОТОГРАФАМНа протяжении всей истории развития графических программ Photoshop всегда оставался одним из лучших редакторов оцифрованных фотоснимков. Действительно, количество возможностей корректировки изображения просто огромное. В умелых руках обработка фотографии превращается в настоящее искусство. Ну, а изучить основы этой обработки помочь вам попробую я. Последовательно выполняя все уроки, вы узнаете об основных инструментах и приемах, применяемых в обработке фотографии. Урок 27. Три способа удаления эффекта красных глазДумаю, многим известен эффект красных глаз, зачастую появляющийся на фотографиях. Несомненно, впечатление от кадра он портит, особенно если вы любите показывать свой виртуальный альбом знакомым. Я не буду вам объяснять, что данный эффект появляется из-за вспышки и расширенного зрачка в плохом освещении, нет! Я просто покажу, как избавиться or него при помощи Photoshop CS. Способов существует много, но лично я использую три. — при помощи каналов; — при помощи корректировки цветов; — при помощи нового инструмента Photoshop CS Color Replacement (Заменитель цвета). Рассмотрим их по порядку. КАНАЛЫ Шаг 1 Откройте изображение, которое вы хотите отредактировать (рис. 27.1).  Рис. 27.1. Изображение для редактирования Необходимо, чтобы изображение находилось в режиме RGB (Red, Green, Blue), потому что именно с этими тремя каналами будет удобно работать. Теперь выберите инструмент Elliptical Marquee (Эллиптическое выделение). Использовать удобней его, потому что объект имеет овальную форму. Итак, выделите красную область сначала на одном глазу, а затем (удерживая клавишу <Shift>, чтобы не отменить предыдущее выделение) — на другом.
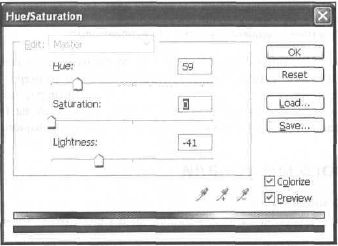
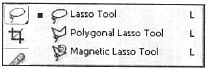
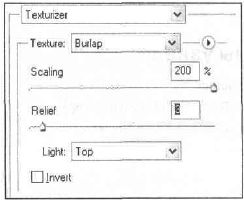
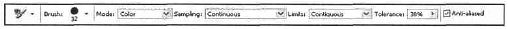
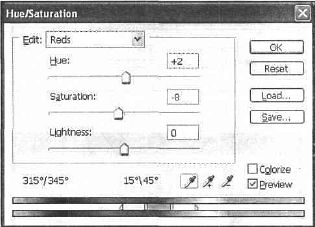
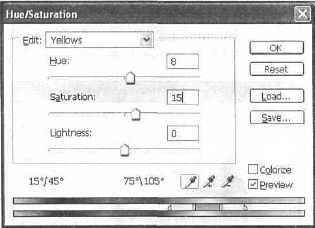
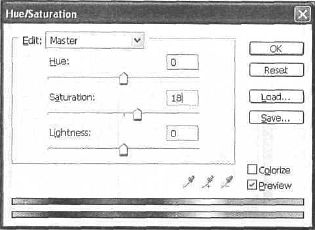
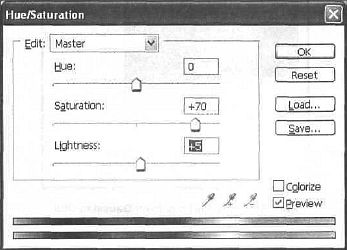
 Рис. 27.2. Эллиптическое выделение Шаг 2 Перейдите на вкладку Channels (Каналы) и сделайте активным канал Blue (Синий) (можно также выполнить комбинацию клавиш <Ctrl>+<3>).  Рис. 27.3. Палитра Channels Выполните комбинацию клавиш <Ctrl>+<C> для копирования в буфер области глаз в активном канале. Надо вставить tе в то же место, только в красном канале Поэтому выполните комбинацию клавиш <Ctrl>+<l> или же просто щелкните по каналу Red (Красный), а затем выполните комбинацию клавиш <Ctrl>+<V> (рис. 27.3). Шаг 3 Посмотрите, что получилось на фотографии, нажав на клавишу <~>. В 95 % случаев можно заметить зеленый оттенок. Этот эффект появляется из-за смешения красного и синего каналов. Чтобы убедиться в этом, попробуйте взять обычные краски (акварель, гуашь и т. п.) и смешать эти два цвета. Здесь действует такой же принцип. По случайному стечению обстоятельств у меня данного эффекта не наблюдается, если и у вас его тоже нет, то можете пропустить этот шаг. Но вернемся к основной проблеме. Для удобства, как я уже упоминал ранее, вам нужно нажать клавишу <">, а не <Ctrl>+<~>. В первом случае вы сможете просматривать все три канала, оставаясь в режиме редактирования текущего, во втором — нет. Устраняется зеленый оттенок в зрачках при помощи функции Fade (Исчезновение). Выполните команду Edit | Fade (Редактирование | Исчезновение) либо комбинацию клавиш <Alt>+<Shift>+<F> и задайте для Blending Mode (Режим смешивания) значение Normal (Нормальный), a Opacity (Непрозрачность) — 80. Вот и все, финальный результат в стопроцентном разрешении смотрите на рис. 27.4. Если быть объективным, то этот способ не является самым лучшим, потому что: — требует больших временных затрат; — зачастую красная область, как в моем примере, разного размера.  Рис. 27.4. Режим смешивания ЦВЕТОКОРРЕКЦИЯ Способ цветокоррекции существенно проще в исполнении. Весь смысл заключается в уменьшении доли красного в изображении путем корректировки параметра Hue/Saturation (Оттенок/Насыщенности). Недостаток этого способа заключается в том, что его можно применять только к изображениям с малым разрешением, где зрители не будут всматриваться: есть ли блики от фотоаппарата или нет. На большой картинке эти блики будут ярко выражены. Итак, выделите по способу, описанному только что, красные участки и выполните комбинацию клавиш <Ctrl>+<U>, или же выполните команду Image | Adjustments | Huе/Saturation (Образ | Корректировка | Оттенок/Насыщенность) и введите значения, как на рис. 27.5. Сразу хочу оговориться, что параметры могут слегка отличаться, так как цветопередача вашего фото может быть иной. Если это так, задайте параметры в соответствии с цветом на изображении. Финальный результат можно посмотреть на рис. 27.6.  Рис. 27.5. Диалоговое окно Hue/Saturation  Рис. 27.6. Финальный результат Использование нового инструмента Color Replacement Photoshop CS Этот способ, на мой взгляд, самый простой, быстрый и максимально эффективный. В новой версии Photoshop появился очень интересный инструмент Color Replacement (Заменитель цвета). С его помощью вы можете перекрасить любой предмет в любой цвет без особых усилий. В связи с таким замечательным новшеством родился новый способ удаления эффекта красных глаз. Сделайте активным инструмент Color Replacement (нажатием клавиши <J>). Измените размер кисти, установив его равным 1, другие параметры изменять не стоит. Найдите на краях области глаза темный участок и, удерживая клавишу <Alt>, щелкните на нем левой кнопкой мыши.
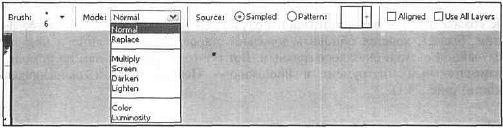
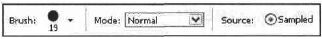
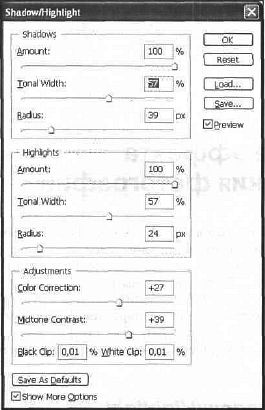
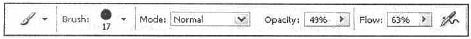
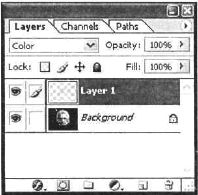
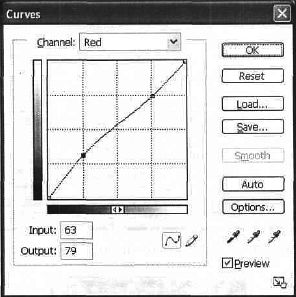
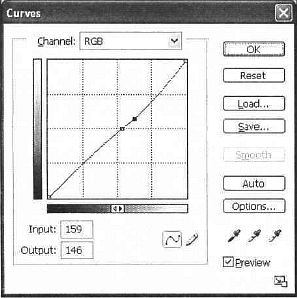
С цветом вы теперь определились, если нет, то оптимальным вариантом будет 717165 или 3D3D45. Теперь возьмите кисть большего размера, например, 3. Закрасьте красные участки глаз. Вы изучили три примера, которые можно реально применить на практике. Я больше чем уверен, что вы найдете новые способы устранения этого дефекта, но это будут уже ваши вариации. Что нового мы узнали В этом уроке мы научились: — работать с инструментом Color Replacement (Заменитель цвета); — использовать каналы дли корректировки цветов: — использовать функцию Fade (Исчезновение). Урок 28. Чистка фотографийК сожалению, не все фотографии получаются идеальными при сканировании. Бывает, хочется обновить довольно старое фото, или лицо в момент случайной съемки оказалось грязным. Вот тут-то и приходит нам на помощь замечательный инструмент в Photoshop — Healing Brush (Заживляющая кисть) (рис. 28.1). Инструмент Healing Brush Итак, будем учиться пользоваться этим инструментом. Рассмотрим пример, когда на фотографии имеются дефекты.  Рис. 28.1. Healing Brush Шаг 1 Откройте изображение с дефектом (рис. 28.2). Оцените взглядом все места, где вы будете вносить изменения (рис. 28.3).  Рис. 28.2. Изображение с дефектом  Рис. 28.3. Приблизительные области исправлений Шаг 2 Так как Healing Brush (Заживляющая кисть) относится к классу кистей, то размер выберем так, как для инструмента Brush (Кисть). А вот на других параметрах остановимся подробней (рис. 28.4). Рассмотрим варианты Mode (Режим) смешивания: — Replace (Замена) — копирует участок изображения и область проведения кистью (рис. 28.5);  Рис. 28.4. Опции инструмента Healing Brush  Рис. 28.5. Режим Replace — Multiply (Множественный) — информация о цвете изображения из каждого канала смешивается с основным цветом: • итоговый цвет будет всегда более темным; • смешивание черного цвета с любым другим дает черный; • смешивание белого цвета с любым другим не изменяет цвет; — Screen (Экран) — перемножает инвертированные смешанные цвета и основной цвет; — Darken (Затемнение) — цвет будет темнее других; — Lighten (Осветление) — цвет будет светлее других; — Color (Цвет) — окраска изображений в оттенках серого; — Luminosity (Люминесценция) — эффект, обратный режиму Color (Цвет); Нам предстоит выбрать Source (Источник), он имеет две опции: 1. Sampled (Образец) — позволяет использовать образец, определяемый щелчком мыши при нажатой клавише <Alt> в выбранной области, в качестве исходного материала для последующего применения на изображении и соответствующего распределения пикселов. При этом информация берется из всех используемых каналов. 2. Pattern (Паттерн) — рисует выбранный образец с теми же цветами (рис. 28.6). Флажок Aligned (Выровненный) используется для того, чтобы не потерять выбранную точку, даже если вы отпустили кнопку мыши. Флажок Use All Layers (Использовать все слои) — в данном случае в заживлении используются все слои.  Рис. 28.6. Пример использования Pattern Шаг 3 Задайте параметры, как на рис. 28.7. Теперь, удерживая клавишу <Alt>, выберите образец, который вы будете использовать для чистки фотографии (рис. 28.8).  Рис. 28.7. Настройка параметров Healing Brush  Рис. 28.8. Выбираем образец Шаг 4 Проведите кистью в области щеки, заживляя все дефекты (рис. 28.9). Для устранения дефекта в других областях (рис. 28.10) лучше задавать новые образцы (рис. 28.11).  Рис. 28.9. После заживления  Рис. 28.10. До заживления, другой участок  Рис. 28.11. Восстановленное изображение Вот таким нехитрым способом можно восстанавливать поврежденные фотографии. Просто, быстро и удобно! Что нового мы узнали В этом уроке мы научились использовать инструмент Healing Brush (Заживляющая кисть). Урок 29. Удаление эффекта засветления фотографииНи для кого не секрет, что в работе с фотоснимками существует множество проблем. При очень ярком освещении (чаще всего сбоку) фотография может быть сильно засветлена, вследствие чего происходит потеря части исходного изображения. В этом уроке мы рассмотрим, как избавиться от такого эффекта в Photoshop CS. Взгляните на рис. ЦВ-29.1. Неизвестно, по каким причинам фотоснимок так испортился. Представьте, что вас попросили восстановить такое фото. Сразу хочу сказать, что шанс на восстановление есть, так как за осветлением видны контуры, и цвет частично сохранился. Функция Shadow/Highlight Сейчас вам нужно убрать основную массу белого. Тут предоставляется выбор: воспользоваться новой функцией Shadow/Highlight (Тень/Подсветка), уровнями или инструментами. Давайте рассмотрим действие первого и последнего способа одновременно. Шаг 1 Выполните команду Image | Adjustments | Shadow/Highlight (Изображение | Настройки | Тень/Подсветка). Прежде всего на фотографии нужно спасти лицо, поэтому настройки данной функции нужно производить по рис. 29.2. Для этой фотографии используйте в Shadows (Тени) и в Highlights (Подсветка) одинаковую величину Tonal Width (Тональная ширина), это связано с равномерностью распределения корректировки цвета. Радиусы, цвет, контрастность нужно установить в зависимости от качества фотографии. Если снимок черно-белый, то не имеет смысла работать с функцией Color (Цвет), а вот на Midtone Contrast (Среднетоновая контрастность) нужно обратить больше внимании (рис. 29.3).  Рис. 29.2. Настройка Shadow/Highlight  Рис. 29.3. Результат после применения Shadow/Highlight Шаг 2 Теперь необходимо затемнить нужные участки. Так, под рукой у женщины и вокруг елки имеется слишком яркая полоса. Поэтому выберите инструмент Burn (Выжигание). Задайте режим средних тонов Midtones, малую дефектность Exposure (в противном случае работа с ним будет довольно грубой) и исправьте засветленные участки (рис. 29.4, 29.5).  Рис. 29.4. Параметры инструмента Burn  Рис. 29.5. Результат работы Burn Шаг 3 Затемнение лица было сделано не случайно. Манипуляции с ликом производились для дальнейшего применения нового инструмента Photoshop CS Color Replacement (Заменитель цвета) (рис. 29.6). Установленные по умолчанию дополнительные параметры можно не модифицировать, рекомендуется в процессе работы изменять цвет и размер кисти в зависимости от конкретною участка на изображении.  Рис. 29.6. Параметры инструмента Color Replacement Шаг 4 В области живота получилось слишком сильное затемнение, и исправить это простой подсветкой не получится. Устраните этот недостаток при помощи инструментов Healing Brush (Заживляющая кисть) (рис. 29.7) и Clone Stamp (Печать клона) (рис. 29.8). После манипуляций с ними обратите внимание на пережженные участки на шторах. Избавьтесь от них с помощью инструмента Color Replacement (Заменитель цвета).  Рис. 29.7. Параметры Healing Brush  Рис. 29.8. Параметры Clone Stamp Шаг 5 С этой фотографией уже почти ничего не сделаешь, поэтому осталось внести лишь небольшой штрих. Инструментом Burn (Выжигание) затемните засветленные участки. На этом все. Для сравнения взгляните на рис. ЦВ—29.9. Конечно, фото требует дальнейшей доработки, но это уже тонкая и кропотливая работа. Цель данного урока — показать принцип. Что нового мы унали В этом уроке мы научились: — применять Clone Stamp (Печать клона) вместе с Healing Brush (Заживляющая кисть); — пользоваться функцией Shadow/Highlight (Тень/Подсветки). Урок 30. Рисуем кровь на человекеВопрос рисования крови на человеке интересует пользователей Photoshop очень давно. Дело в том, что при выполнении данного трюка многие сталкиваются с двумя проблемами: — кровь должна выглядеть реалистично; — трудно определить средства, используемые в этом эффекте. Сразу отвечу по поводу второй проблемы. Использовать будем следующие инструменты: — инструмент Lasso (Лассо) — для создания контура крови; — Smudge (Палец) — для реалистичного искажения; — инструмент Burn (Выжигание) — для создания ранки. Фильтр Texturizer Также придется применять фильтр Texturizer из меню Filter | Texture | Texturizer (Фильтр | Текстура | Текстуризатор). Он накладывает текстуру поверх изображения (рис. 30.1). Здесь есть схожие параметры с другими фильтрами, находящимися в галерее, поэтому остановимся только на новых понятиях: — Relief (Рельеф) — определяет степень рельефности изображения; — Light (Свет) — определяет сторону освещения, имеет список вариантов (рис. 30.2): ∙ Bottom (Основание); ∙ Bottom Left (Левая нижняя часть); ∙ Left (Левый); ∙ Tор Left (Левая вершина); ∙ Top Right (Правая вершина); ∙ Right (Правый); ∙ Bottom Right (Правая нижняя часть).  Рис. 30.1. Диалоговое окно фильтра Texturizer  Рис. 30.2. Варианты освещения Фильтр располагает текстурами  результат применения которых показан на рис. 30.3—30.6. Оперируя этими текстурами, можно добиться желаемых результатом при обработке изображении. Особенно, когда вы сделали обработку какой-то определенной детали и не знаете, что еще добавить для достижения конечной цели.  Рис. 30.3. Текстура Canvas (Холст)  Рис. 30.4. Текстура Brick (Кирпич)  Рис. 30.5. Текстура Burlap (Мешковина)  Рис. 30.6. Текстура Sandstone (Песчаник) Шаг 1 Откройте изображение, на котором вы будете рисовать кровь (рис. 30.7). Теперь выберите инструмент Lasso (Лассо) (рис. 30.8). Данный инструмент позволяет придавать произвольные формы пятнам крови. К сожалению, мышью сделать ровное выделение не получается. Но в данном случае это играет положительную роль. Потому что раны, а именно их вы и будете пытаться изобразить, зачастую не имеют ровных краев. Итак, сделайте выделение при помощи Lasso (Лассо) (рис. 30.9). Шаг 2 Создайте новый слой и заполните это выделение цветом 941010 или другим, чтобы он был похож на цвет крови: это основа, которую нужно будет искажать, применяя фильтр Texturizer (Текстуризатор) (рис. 30.10).  Рис. 30.7. Исходное изображение  Рис. 30.8. Инструмент Lasso  Рис. 30.9. Выделение при помощи Lasso  Рис. 30.10. Заполнение кровью Шаг 3 Теперь пришло время исказить кровь. Она все-таки должна вытекать из раны, а значит, и следы обязаны остаться. Лучше всего с созданием этого эффекта справится инструмент Smudge (Палец). Взгляните на рис. 30.11. Он поможет вам сделать правильные искажения. Шаг 4 Как известно, рана не может быть без отверстия. Поэтому нужно сделать некоторое затемнение, в данном случае лучше использовать инструмент Burn (Выжигание) (латинская буква <0>), которым необходимо затемнить некоторую область на ране (рис. 30.12).  Рис. 30.11. Изображение после применения Smudge  Рис. 30.12. Результат действия Burn Шаг 5 Для придания фотореалистичности воспользуйтесь фильтром Texturizег (Текстуризатор) (рис. 30.13). Выберите одну из его модификаций — Burlap (Мешковина), как ни странно, но именно мешковина даст оптимальный эффект. Переместите рану в другую область изображения при помощи инструмента Move (Перемещение) (рис. 30.14. 30.15).  Рис. 30.13. Диалоговое окно фильтра Texturizer  Рис. 30.14. Увеличенное изображение после применения Texturizer  Рис. 30.15. Финальный результат Что нового мы узнали В этом уроке мы научились: — применять фильтр Texturizer (Текстуризатор); — пользоваться инструментом Lasso (Лассо). Урок 31. Слияние двух фотографийПостепенно мы переходим к коллажам. В этом уроке вы будете совмещать две фотографии, создавая при этом очень неплохой эффект. Для плавного перехода понадобится режим быстрой маски Quick Mask Mode. Режим Quick Mask Mode Для использования данного режима нужно сначала сделать выделение, потом создать маску. Цвет будет дифференцировать защищенные и незащищенные области изображения. После возврата в нормальный режим незащищенные области станут выделением. Шаг 1 Откройте два изображения приблизительно с одинаковой цветовой гаммой. В данном примере я взял за основу изображения озера и самолета (рис. 31.1, 31.2).  Рис. 31.1. Изображение озера  Рис. 31.2. Изображение самолета Сделайте активным окно с самолетом. Нажмите клавишу <М> для активизации инструмента Marquee (Выделение), затем комбинацию клавиш <CtrI>+<A> для выделения всей области изображения, наконец, <Ctrl>+<С> для копирования выделенного участка в буфер обмена. Шаг 2 Изображение с озером больше по своим размерам, чем фото с самолетом.  Рис. 31.3. Диалоговое окно изменение размера изображения Как известно, при увеличении программным способом изображение в конечном итоге будет размытым и нечетким, и чем больше увеличение, тем сильнее этот эффект заметен. Измените изображение с озером посредством команды Image | Image Size (Изображение | Размер изображения) и задайте размер 640x480 (рис. 31.3). Шаг 3 После изменения размера войдите в режим быстрой маски, нажав клавишу <Q> или щелкнув на кнопке  Теперь для распределения последующего плавного перехода воспользуйтесь инструментом Gradient (Градиент), используйте модификацию Linear (Линейный). Проведите им слева направо. В режиме Quick Mask Mode (Быстрая маска) белый цвет выглядит прозрачным, а черный красным. Чем краснее участок, тем прозрачнее будет это место на картинке (рис. ЦВ—31.4). Шаг 4 Вернитесь обратно о нормальный режим Normal Mode, снова нажав клавишу <Q>, и вы увидите прямоугольное выделение вокруг половины изображения (рис. 31.5).  Рис. 31.5. Выделение после выхода из режима быстрой маски Шаг 5 Осталась последняя, завершающая, часть — вставка изображения самолета. Эта операция делается необычным способом. Если вы просто нажмете <Ctrl>+<V> или воспользуетесь командой Paste (Вставка), то никакого слияния не получится: изображение, находящееся в буфере, вставится вместо текущего. Поэтому воспользуйтесь командой вставки в выделенную область Edit | Paste into (Правка | Вставка в) или выполните комбинацию клавиш <Ctrl>+<Shift>+<V>. Вот, собственно, и весь трюк. Просто и эффективно (рис. 31.6).  Рис. 31.6. Финальный результат Что нового мы узнали В этом уроке мы научились: — пользоваться режимом Quick Mask (Быстрая маска); — пользоваться командой Paste into (Вставка в). Урок 32. Учимся делать из черно-белой фотографии цветнуюВопрос колоризации черно-белых фотографий рано или поздно начинает интересовать любого пользователя Photoshop. Почему-то мне казалось, что в Photoshop есть специальная функция, возможно, фильтр, который бы делал данную операцию, но такого не оказалось в стандартной поставке. Тогда я подумал, что так как картинка создается при помощи трех каналов (красный, синий, зеленый), то после наложения этих каналов с цветом у меня все получится. И тут меня ждала неудача. Но время шло, опыт увеличивался, и уже потом я узнал, что черно-белую фотографию можно только грамотно раскрасить, как это ни прискорбно было сознавать, ничего уж тут не поделаешь. Итак, вы будете учиться создавать из черно-белой фотографии цветную путем раскрашивания. С появлением восьмой версии Photoshop колоризация таких фотографий стала существенно проще благодаря новому инструменту, с которым вы уже встречались, — Color Replacement (Заменитель цвета). Тем не менее в данном уроке будет рассмотрен и старый способ колоризации, ведь хороший пользователь компьютера тем и отличается от простого, что умеет одну и ту же операцию выполнить разными способами! Применение кисти Шаг 1 Откройте черно-белое изображение, с которым вы будете работать. Я взял в качестве примера фотографию великого физика Эйнштейна (рис. 32.1). Сделайте активным инструмент Color Replacement (Заменитель цвета). Задайте параметры кисти, как на рис. 32.2.
 Рис. 32.1. Фото Эйнштейна  Рис. 32.2. Оптимальные параметры Шаг 2 Выбрав все необходимые параметры, можно приступать к раскрашиванию. Лучше всего открыть цветное фото с аналогичным расположением на снимке, для того чтобы правильно распределить цвет. Ведь в зависимости от источника света цвет меняется. Итак, поработав данным инструментом в течение пяти минут, можно добиться неплохих результатов (рис. CD-32.3). Данный инструмент хорош только для таких ярко выраженных цветов. К сожачению, не в любой цвет можно перекрасить изображение, пользуясь только Color Replacement. Имейте это и виду. Шаг 3 Это даже не шаг, а другой способ наделения цветом изображения. Во времена, когда инструмента замены цвета не было, людям приходилось пользоваться обычной кистью. Данный способ не менее эффектен, но менее эффективен по времени. Для удобства лучше производить эти манипуляции на отдельном слое, чтобы потом можно было стереть их. Выберите инструмент Brush (Кисть) (рис. 32.4). Если установить все значения равными 100 %, то цвет полностью перекроет предыдущее изображение, поэтому необходимо уменьшить интенсивность работы кисти.
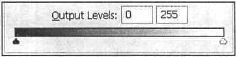
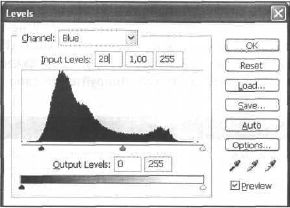
 Рис. 32.4. Параметры инструмента Brush Этот способ хорош при колоризации объектов, не поддающихся раскраске инструментом Color Replacement (Заменитель цвета). В других случаях лучше пользоваться им. На рис. 32.5 черно-белое изображение. Результат замены цветов виден на рис. CD-32.6.  Рис. 32.5. Черно-белое изображение с мальчиком  Рис. 32.7. Режим смешиваний для трюка Манипуляции будут производиться на изображении с Эйнштейном. Сделайте активным новый слой и задайте у него режим смешивания Color (Цвет) (рис. 32.7). А теперь попробуйте рисовать кистью по этому слою. Наблюдается эффект, создаваемый Color Replacement (Заменитель цвета). Дело в том, что используются те же опции смешивания, поэтому аналогичный эффект. Вот и все, что можно рассказать на эту тему. Надеюсь, я помог вам изучить основы создания цветного изображения из черно-белого. Что нового мы узнали В этом уроке мы научились использовать Brush (Кисть) в качестве Color Replacement (Заменитель цвета). Урок 33. Обработка фотографий при помощи уровнейЯ не знаю лучшего способа изучения Levels (Уровни), чем рассмотрение действия этой функции и анализ результатов. Очень важно понимать, почему вы выполняете те или иные действия. В этом уроке рассматривается обработка фотографии в режиме RGB. Вы уже встречались с понятием уровней и основные моменты знаете. Здесь же будет рассмотрено применение уровней на фотографии. Функция Levels Шаг 1 Для вызова функции Levels (Уровни) можно воспользоваться нажатием <Ctrl>+<L> или зайти в меню Image | Adjustments (Изображение | Настройка).  Рис. 33.1. Исходное изображение Откройте изображение, которое вы хотите отредактировать при помощи уровней. Я выбрал темную фотографию осенней реки (рис. 33.1). Этот снимок состоит из трех каналов. Когда вы запускаете функцию Levels (Уровни), появляется гистограмма распределения цветов. Взгляните на рис. 33.2. Происходит явное преобладание темных оттенков на изображении (поскольку пик приходится на левую часть).  Рис. 33.2. Преобладание темных тонов Шаг 2 Можно перемешать ползунки в любом из трех каналов. Так, добавление красного усиливает красный цвет, уменьшение зеленого также усиливает красный, уменьшение синего усиливает желтый. Если вы перемещаете левый ползунок Output Levels (Выходные уровни) вправо, то изображение осветляется, а если потянуть правый ползунок влево, то затемняется (рис. 33.3). И наоборот: если двигать вправо левый ползунок в группе Input Levels (Входные уровни), то изображение будет приобретать темные тона, если вы будет двигать правый влево, то изображение будет осветляться.  Рис. 33.3. Выходные уровни Шаг З Правила, приведенные ниже, лучше соблюдать. — Никогда не используйте средний ползунок RGB-режима для осветления или затемнения изображения. Он не предназначен для этого. Лучше использовать корректировку Image | Adjustments | Brightness/Contrast (Изображение | Настройка | Яркость/Контраст) (рис. 33.4). Все фотографии нуждаются в цветовой коррекции, пока вы не проверите уровень белого и черного цветов.  Рис. 33.4. Средний ползунок  Рис. 33.5. Результат применения Auto Levels — Старайтесь избегать использования функции Auto Levels (Автоматическое распределение уровнен), вызываемой в меню Image | Adjustments | Auto Levels (Изображение | Настройка | Автоматическое распределение уровней), потому что она не всегда правильно распределяет информацию о цвете. Взгляните на рис. 33.5. Автоматическое распределение уровней осветлило все изображение, оставив нижнюю часть довольно темной. А у цветной картинки получились не самые лучшие цвета (рис. 33.6).  Рис. 33.6. Гистограмма после применения Auto Levels Шаг 4 Корректируйте по очереди каналы для создания реалистичного эффекта. Для начала сделайте затемнение синего канала, передвинув левый ползунок вправо (рис. 33.7). Затем проделайте похожую операцию с красным каналом (рис. ЗЗ.8). И, наконец, с зеленым (рис. 33.9). В таком виде оно больше годится для печати (рис. CD-33.I0). Шаг 5 В результате предыдущих корректировок теряются некоторые оттенки. Восстановите это следующим способом: создайте новый настраиваемый слой командой Layer | New Adjustments layer | Hue/Saturation (Слой | Новый настраиваемый слой | Оттенок/Насыщенность). Настраиваемые слои служат для экранирования, дополнительной настройки оттенков изображения.  Рис. 33.7. Изменение синего канала  Рис. 33.8. Изменение красного канала  Рис. 33.9. Изменение зеленого канала Вам нужно настроить оттенки красного и желтого, а затем произвести общую корректировку. Корректировка довольно проста и не требует дополнительных пояснений. В самом деле, меняются только Hue (Оттенок) и Saturation (Насыщенность) (рис. 33.11–33.13). Для каждой манипуляции создавайте новый слой (рис. 33.14). Сгруппируйте эти слои.  Рис. 33.11. Настройка красного в диалоговом окне Hue/Saturation  Рис. 33.12. Настройка желтого в диалоговом окне Hue/Saturation  Рис. 33.13. Общий баланс оттенка и насыщенности  Рис. 33.14. Настраиваемые слои Шаг 6 Посмотрите на изображение. Как видите, цветов все равно не хватает. Воспользуйтесь функцией Curves (Кривые) для корректировки цветовых каналов. Кривые позволяют управлять балансом цвета на изображении более удобным способом. Curves (Кривые) — это уже дополнительная настройка, из уровней вы получили максимум, но с профессиональной точки зрения работа еще не закончена. Измените сначала Red (Красный), ориентируясь на цвет сатина, чтобы он был естественней (рис. 33.15), затем измените канал Blue (Синий) (рис. 33.16) и только потом настройте по цвету травы и общего фона канал Green (Зеленый) (рис. 33.17)  Рис. 33.15. Корректировка канала Red в диалоговом окне Curves  Рис. 33.16. Изменение канала Blue в диалоговом окне Curves  Рис. 33.17. Изменение канала Green в диалоговом окне Curves  Рис. 33.18. Диалоговое окно фильтра Unsharp Mask Сделайте копию слоя, который вы корректировали, и переместите его выше предыдущих. Подчеркните границы фильтром Unsharp Mask (Неострая маска) (рис. 33.18). Измените Opacity (Непрозрачность) слоя, установив 83 %. Изменяя непрозрачность, вы корректируете нужную цветопередачу и (в данном случае) четкость границ (рис. 33.19). На этом все (рис. ЦВ—33.20).  Рис. 33.19. Финальное расположение слоев Что нового мы узнали В этом уроке мы научились: — пользоваться Levels (Уровни) для корректировки фотографии; — пользоваться Carves (Кривые) для изменения отдельных цветовых каналов. Урок 34. Эффект огня на человекеВы уже знаете, как создавать эффект огня, рисовать кровь на человеке, обрабатывать цвет у изображения. Из этого урока вы узнаете, как создавать эффект огня на человеке. Применение Color Table Для его выполнения вы воспользуетесь Color Table (Таблица цветов). Иногда бывает полезным редактировать изображение в таблице цветов, чтобы произвести специальные эффекты или назначать прозрачность отдельного цвета в таблице. Если вы изменяете диапазон цветов, Pholoshop создает градиент в Color Table (Таблица цветов) между начальными и конечными цветами. Первый цвет, который вы выбираете в Color Picker (Селектор цветов), является начальным цветом диапазона. После нажатия ОК, Color Picker (Селектор цветов) вновь предоставляет вам возможность выбрать цвет, но на этот раз последний и диапазоне. Цвета, выбранные в Color Picker (Селектор цветов), помещаются в диапазон, который вы выбрали в диалоговом окне Color Table (Таблица цветов). Шаг 1 Создайте документ размера 349x349. Для контрастности нужно использовать темные тона. Нажмите <D>, затем комбинацию клавиш <Alt>+<Backspace>. Фон готов. Теперь пришло время открыть изображение, из которого вы будете вырезать фигуру человека. Раз уж предоставляется выбор, то лучше выбирать фигуру, на краях которой меньше всего искажений, потому что пользоваться придется инструментом Magnetic Lasso (Магнетическое лассо), а он пропускает темные участки. Очень привередливый инструмент.
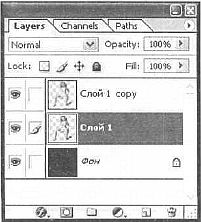
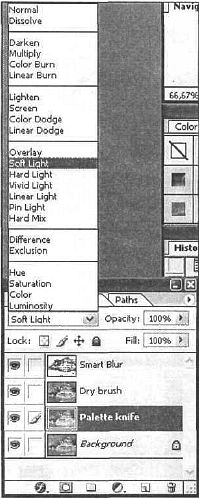
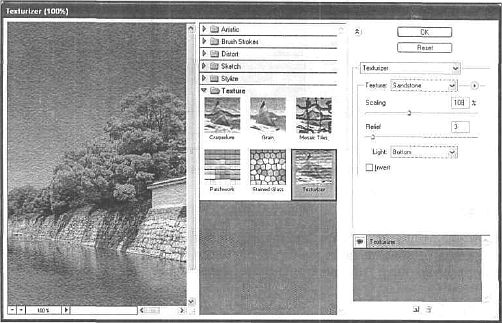
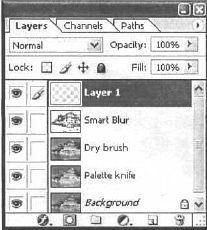
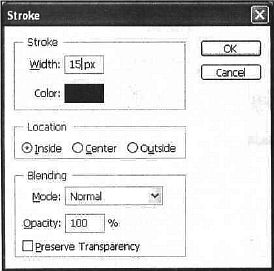
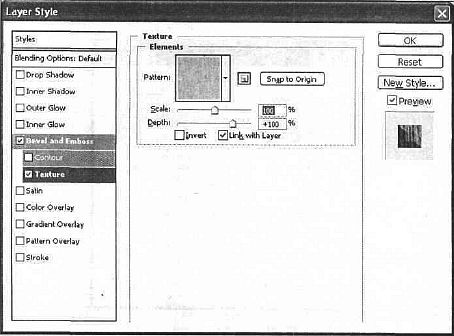
После того как вы сделаете выделение, по контуру как будто начнут двигаться муравьи — признак завершенности выделения (рис. 34.1). Выполните комбинацию клавиш <CtrI>+<C> для копирования выделенного участка в буфер обмена. Затем перейдите иа изображение, которое залито черным фоном, и выполните комбинацию клавиш <Ctrl>+<V> для вставки. Photoshop поместит вставленный участок в центре на отдельном слое. При необходимости выполните комбинацию клавиш <Сtrl>+<Т> для трансформации.  Рис. 34.1. Выделение, сделанное при помощи инструмента Magnetic Lasso  Рис. 34.2. Изображение после вставки
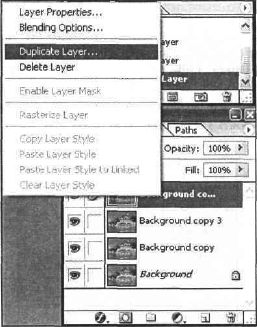
Шаг 2 Сделайте копию слоя, который вы только что вставили, щелкнув на нем правой кнопкой мыши и выбрав строку контекстного меню Duplicate Layer (Дублировать слой). Теперь необходимо создать размытие таким образом, чтобы возник эффект ауры вокруг человека. Для таких случаев лучше всего использовать фильтр Motion Blur (Движение размытия), который делает размытие под заданными углами.
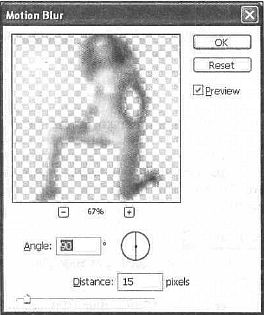
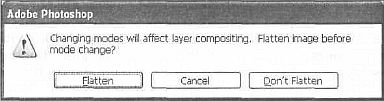
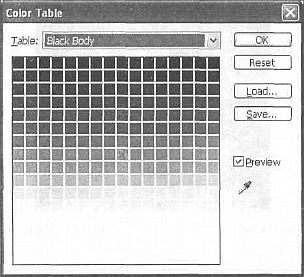
Выполните команду Filter | Blur | Motion Blur (Фильтр | Размытие | Движение размытия) (рис. 34.3, 34.4).  Рис. 34.3. Диалоговое окно Motion Blur  Рис. 34.4. Размытие под другим углом Делать размытие придется под двумя противоположными углами, иначе все бессмысленно. Сохраните получившийся PSD-файл. На момент сохранения палитра слоев должна выглядеть, как на рис. 34.5.  Рис. 34.5. Состояние палитры на момент сохранения файла Шаг 3 Сейчас вам следует сначала перевести изображение в режим оттенков серого, затем и режим выбранных цветов и, наконец, настроить таблицу цвета. Именно такой путь нужно пройти, чтобы добиться огненного цвета. На самом деле, это на словах выглядит громоздко, на деле все гораздо проще. Выполните команду Image | Mode | Grayscale (Изображение | Режим | Оттенки серого), на появившееся сообщение ответьте утвердительно. В нем вам предлагается слить все слои перед конвертированием изображения в другой режим (Flatten), отменить (Cancel) и не сливать слои (Don't Flatten) (рис. 34.6).  Рис. 34.6. Окно перевода многослойного изображения  Рис. 34.7. Диалоговое окно Color Table Теперь конвертируйте изображение в Indexed Color (Индексированный цвет) с помощью команды Image | Mode | Indexed Color (Изображение | Режим I Индексированный цвет). Осталось только использовать Color Table (Таблица цветов) — Image | Mode | Color Table (Изображение | Режим | Таблица цветов) (рис. 34.7). Выберите Black Body (Черное тело). Color Table (Таблица цветов) работает только в режиме индексированного цвета. Шаг 4 При изменении режимов слои сливаются. Выполните команду Image | Mode | RCB Color (Изображение | Режим | Цвет RGB). Теперь откройте PSD-файл. который вы сохраняли и, удерживая клавишу <Ctrl>, щелкните по слою с вырезанной фигурой. Выполните комбинацию клавиш <Ctrl+<C> и вставьте (посредством комбинации <Clrl>+<V>) слой в изображение, с которым вы работаете. Постарайтесь этот слой максимально отцентрировать относительно заднего фона. Для перемещения можно использовать инструмент Move (Перемещение). Выделите основной (самый первый снизу) фон, щелкните по нему правой кнопкой мыши, выберите Duplicate Layer (Дублировать слой), повторите операцию. Переместите один из дублированных слоев выше вставленного вами (рис. 34.8).  Рис. 34.8. Изображение после выполнения шага 4 Шаг 5 Выберите вставленный слой и выполните комбинацию клавиш <Ctrl>+<T> (для свободной трансформации), растяните немного изображение. Как и в случае с созданием крови на изображении выберите инструмент Smudge (Палец) (рис. 34.9). Сделайте активным слой, стоящий перед вновь вставленным, и создайте эффект пламени.  Рис. 34.9. Параметры инструмента Smudge
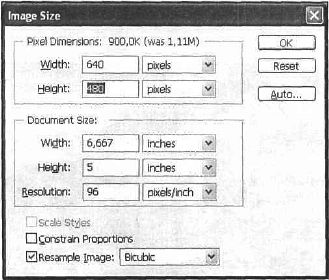
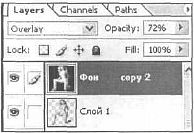
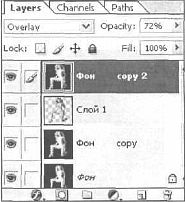
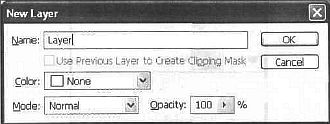
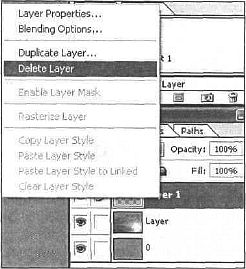
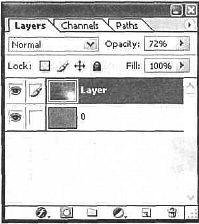
Шаг 6 Сделайте активным слой, стоящий выше вставленного (просто щелкните по нему на палитре слоев), измените режим смешивания на Overlay (Наложение) и установите непрозрачность слоя 70 % (рис. 34.10, 34.11). Финальный результат можно посмотреть на рис. CD-34.I2.  Рис. 34.10. Расположение слоев  Рис. 34.11. Финальное расположение слоев Что нового мы узнали В этом уроке мы научиличь: — конвергировать изображение в разные режимы; — использовать Color Table (Таблица цветов) для создания эффекта огня. Урок 35. Как получить из фотографии картинуПрименение стилейШаг 1 Откройте изображение, из которого вы бы хотели сделать картину. Я использовал фотографию здания в японском стиле (рис. 35.1). Сделайте три копии фонового слоя, для этого вам необходимо щелкнуть правой кнопкой мыши по слою и выбрать пункт Duplicate Layer (Дублировать слой) (рис. 35.2).  Рис. 35.1. Исходное изображение  Рис. 35.2. Дублирование слоя Шаг 2 Сделайте невидимыми два самых верхних слоя (щелчок по пиктограмме глаза) и щелкните по второму снизу слою (рис. 35.3).  Рис. 35.3. Расположение слоев Шаг 3 Четыре слоя нужны, чтобы последовательно применить несколько фильтров и созданные эффекты соединить потом в один. Сейчас на первом этапе нужно применить фильтр Palette Knife (Палитра ножа). Данный фильтр уменьшает деталь в изображении, чтобы дать эффект тонко окрашенного холста. Итак, воспользуйтесь им, выполнив команду Filter | Artistic | Palette Knife (Фильтр I Артистичность I Палитра ножа) (рис. 35.4, 35.5).  Рис. 35.4. Диалоговое окно фильтра Palette Knife  Рис. 35.5. Изображение после применения Palette Knife Шаг 4 Когда пы работаете с несколькими слоями, применяя различные фильтры, то лучше переименовать слои в соответствии с названием фильтров. Для переименования слоя нужно дважды щелкнуть на его названии. Выберите тот слой, к которому вы применили фильтр, и переименуйте его в "Palette_Knife". Теперь выполните команду Image | Adjustments | Hue/Saturaiion (Изображение | Настройка | Оттенок/Насыщенность) и задайте значения, как на рис. 35.6. Тем самым вы добавите ярких цветов в изображение. Этот шаг очень важен, так как от него зависит натуральность эффекта (рис. CD—35.7).  Рис. 35.6. Корректировка Hue/Saturation Шаг 5 Для небольшого размытия цветов используйте фильтр Gaussian Blur (Размытие по Гауссу), для этого выполните команду Filter | Blur | Gaussian Blur (Фильтр | Размытие | Размытие по Гауссу) и задайте радиус 4 (рис. 35.8). Шаг 6 Сделайте активным второй слой, который вы дублировали, и переименуйте его в «Dry_Brush». Выполните команду Filter | Artistic | Dry Brush (Фильтр | Артистичность I Сухая кисть) (рис. 35.9, 35.10). Для чего вы будете применять этот фильтр, станет понятным из его определения. Этот фильтр красит грани изображения, используя технику сухой щетки (что-то среднее между маслом и акварельными красками). Фильтр упрощает изображение, уменьшая диапазон цветов в областях общего цвета.  Рис. 35.8. Диалоговое окно Gaussian Blur  Рис. 35.9. Параметры инструмента Dry Brush  Рис. 35.10. Изображение после применения фильтра Dry Brush Шаг 7 Много раз мы прибегали к помощи фильтров размытия, пользовались почти всеми фильтрами. Не обойтись без них и сейчас. В этом шаге понадобится действие фильтра Smart Blur (Сильное пятно) для подчеркивания граней, ведь на любой картине (почти любой) есть рисованные грани. В настройках Smart Blur (Сильное пятно) можно задать радиус, определить, как далеко фильтр ищет отличные пикселы. В данном фильтре можно выбирать способ размытия. Вам важен параметр Edge Only (Только грани), чтобы были четко очерчены грани, причем все было черно-белым, для дальнейшего инвертирования (рис. 35.11, 35.12).  Рис. 35.11. Диалоговое окно Smart Blur  Рис. 35.12. Результат применения Smart Blur Шаг 8 После применения фильтра Smart Blur (Сильное пятно) изображение должно выглядеть так: белые линии по черному фону. Теперь необходимо сделать инверсию (выполнив комбинацию клавиш <Ctrl>+<Alt+<I>). Честно говоря, пока похоже на дом после пожара, но это явление временное (рис. 35.13).  Рис. 35.13. Результат инвертирования Шаг 9 Если вы считаете, что эффект рисунка должен быть более сильным, то примените фильтр Poster Edges, выполнив команду Filter | Artistic | Poster Edges (Фильтр | Артистичность | Грани эмблемы).  Рис. 35.14. Параметры фильтра Poster Edges Фильтр Poster Edges (Грани эмблемы) уменьшает число цветов на изображении и схематизирует их согласно установленным опциям. А также находит грани изображения и рисует черные строки на них. Большие широкие области изображения образа имеют простой оттенок, в то время как темные детали распределены по всему изображению (рис. 35.14. 35.15).  Рис. 33.15. Изображение после применения фильтра Poster Edges Шаг 10 Теперь необходимо поменять у всех слоев Blending Mode (Режим смешивания) на Soft Light (Мягкий цвет). Данный режим смешивания затемняет или освещает цвета в зависимости от имеющихся. Эффект подобен расплывчатому диффузному сиянию в центре изображения. Базовый цвет осветляется, если цвет рисования или слоя смешивания светлый. Если цвет рисования или слоя смешивания темный, базовый цвет затемняется. При этом сохраняются значения яркости базового цвета. При использовании этого режима создается мягкий, едва уловимый эффект освещения. Закрашивание чистым черным или чистым белым дает отчетливую более темную или более светлую область, но никогда не дает абсолютно черный или белый цвет (рис. 35.16, 35.17).  Рис. 35.16. Изменение опций смешивания на Soft Light  Рис. 35.17. Результат преобразования фото в картину Шаг 11 Картины рисуют на холстах, примените аналогичный эффект к вашему изображению. Дтя этой цели наиболее подходит фильтр Texturizer (Текстуризатор). Выполните этот фильтр на самом первом слое (рис. 35.18).  Рис. 35.18. Применения фильтра Texturizer для создания эффекта холста Шаг 12 Все картины рано или поздно помещают в рамы. Создайте новый слой и расположите его выше предыдущих (рис. 35.19).  Рис. 35.19. Расположение нового слоя выше остальных Шаг 13 Выполните команду Edit | Stroke (Редактирование | Обводка) (рис. 35.20, 35.21). Оптимальной толщиной линии будет 15.  Рис. 35.20. Диалоговое окно Stroke  Рис. 35.21. Результат обволки Шаг 14 Теперь примените стиль Bevel and Emboss (Фаска и рельеф) к слою с рамкой. Обратите внимание на текстуру для узора рамки (рис. 35.22). Финальный результат можно посмотреть на рис. 35.23.  Рис. 35.22. Изменение параметров Bevel and Emboss  Рис. 35.23. Финальный результат Что нового мы узнали В этом уроке мы научились: — применять фильтр Palette Knife (Палитра ножа); — применять фильтр Dry Brush (Сухая кисть); — применять фильтр Smart Blur (Сильное пятно). Урок 36. Скрытое изображениеДанный эффект очень специфичен. Он используется только в Интернете, но сам по себе является оригинальным решением. Дело в том, что в Интернете для путешествия используются браузеры. По статистике, 97 % пользователей используют Internet Explorer, а у него есть одна интересная особенность. При нажатии <Ctrl>+<A> (для выделения всех областей) он накладывает мелкую синюю сеточку диаметром клетки в один пиксел. Используя это приятное свойство, можно в одно изображение встраивать другое, и последнее будет видно только при нажатии <Ctrl>+<A> (или выделении фотографии в Internet Explorer). Дублирование слоев Шаг 1 Найдите два изображения и сделайте их одинакового размера. Определитесь, какое из двух вы будете скрывать, другое будет фоном (рис. 36.1, 36.2).  Рис. 36.1. Фоновое изображение  Рис. 36.2. Скрываемое изображение Шаг 2 Для начала нужно переместить скрываемое изображение на отдельный слой. На данный момент у вас два открытых изображения в Photoshop, причем оба заблокированы. Перейдите к скрываемому изображению, выберите инструмент Rectangle Marquee (Прямоугольное выделение). Выполните комбинацию клавиш <Ctrl>+<A>, затем <Ctrl>+<X>. Закройте окно скрываемого документа, оно вам больше не понадобится. Шаг 3 Перейдите к фоновому изображению и создайте новый слой. Теперь выполните комбинацию клавиш <Ctrl>+<V>.  Рис. 36.3. Диалоговое окно после двойного щелчка по блокированному слою Разблокируйте основной слой, для этого дважды щелкните по нему, — появится окно переименования слоя (рис. 36.3), наберите «Layer», нажмите ОК и переместите его выше вновь вставленного. Переименуйте скрываемое изображение в «О» (рис. 36.4).  Рис. 36.4. Расположение слоев (шаг 3) Шаг 4 Скрываемый слой нужно дублировать, так как вы будете применять на нем эффекты. Дублируйте слой «0», щелкнув по нему правой кнопкой мыши и выбрав пункт Duplicate Layer (Дублировать слой). Переименуйте его в "0 копия" (рис. 36.5).  Рис. 36.5. Слой "О копия" Шаг 5 Сделайте активным слой «О». Теперь выполните комбинацию клавиш <Ctrl>+<I> для инвертирования цветов (рис. 36.6). Так как Internet Explorer накладывает сетку синего цвета, а при инвертировании на изображении будет преобладание аналогичных оттенков.  Рис. 36.6. Инвертированное изображение Шаг 6 Теперь необходимо сделать сетку. Создайте новое изображение с прозрачным слоем размером 2x2 и, используя инструмент Pencil (Карандаш) с размером кисти 1, нарисуйте два расположенных по диагонали квадрата (рис. 36.7, 36.8).  Рис. 36.7. Параметры инструмента Pencil  Рис. 36.8. Два квадрата по диагонали Шаг 7 Выполните команду Edit | Define Pattern (Редактирование | Определить образец). Этот шаг тоже необходим, так как далее придется заполнить сеточкой соответствующий слой. Шаг 8 Создайте новый слой так, чтобы он располагался выше слоя "О копия", но ниже фона "Layer".  Рис. 36.9. Диалоговое окно Fill  Рис. 36.10. Изображение после наложения сетки Теперь проверьте, чтобы новый слой был активен, и, выполнив команду Edit | Fill (Редактировать | Заполнить), выберите образец из списка (рис. 36.9, 36.10). Шаг 9 Удерживая клавишу <Ctrl>, щелкните по слою с образцом (самый верхний), произойдет выделение. Теперь щелкните по слою "0 копия". Нажмите клавишу <Delete>, затем <Ctrl>+<D>. Тем самым вы удалите с цветного слоя пикселы, которые определила загруженным выделением сетка (рис. 36.11).  Рис. 36.11. Расположение слоев Шаг 10 Сделайте невидимым слой с образцом, для этого щелкните слева от слоя по пиктограмме глаза. Переместите слой с основным фоном выше слоя "0 копия". Задайте непрозрачность слоя Opacity в пределах от 2 до 50 % (рис. 36.12). Результат виден на CD—36.13.
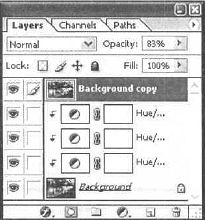
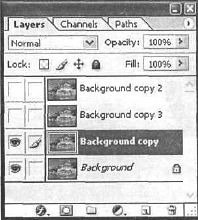
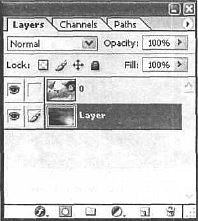
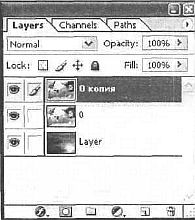
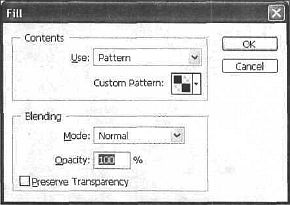
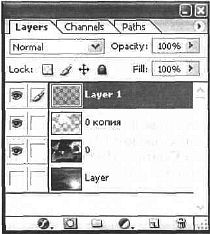
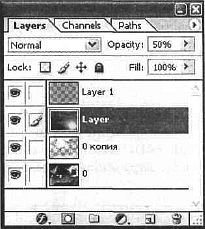
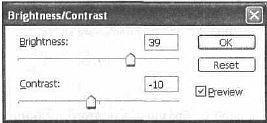
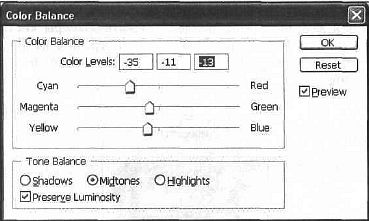
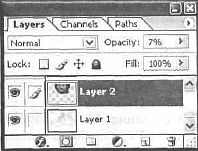
 Рис. 36.12. Расположение слоев (шаг 10) Шаг 11 Прейдите на слой "0 копия" и выполните комбинацию клавиш <Ctrl>+<E>. Сделайте активным слой с фоном. Теперь выполните команду Image | Adjustments | Brightness and Contrast (Изображение | Корректировка | Яркость и контраст). Изображение надо осветлить, чтобы скрытая картинка была не так заметна (рис. 36.14).  Рис. 36.14. Настройка яркости и контрастности изображения Шаг 12 Удалите слой с образцом, он больше не понадобится (рис. 36.15). Задайте непрозрачность слоя так, чтобы срытое изображение было видно лишь вооруженным взглядом опытного специалиста (рис. 36.16). Результат вы увидите на рис. CD—36.17.  Рис. 36.15. Удаление слоя с образцом  Рис. 36.16. Изменяем непрозрачность слоя с фоном Теперь все. Результат работы можно посмотреть при помощи Internet Explorer. Что нового мы узнали В этом уроке мы научились: • использовать инструмент Pencil (Карандаш); • инвертировать цвета. Урок 37. Подделка фотографийС развитием цифровых технологий появилась возможность гибкого и удобного монтажа. Помимо практического применения данной технологии в производственных целях, подделка фотографии также служит хорошим развлечением, которым вы сможете в дальнейшем забавлять друзей. Инструмент Magnetic Lasso Шаг 1 Откройте два изображения: с лицом, которое вы хотите поместить на другое тело, и само тело. В качестве примера я решил взять фотографии 1 на рис. 37.1 (ее лицом будет заменено другое лицо) и 2 на рис. 37.2, где будет производиться замена лица.  Рис. 37.1. Фото 1  Рис. 37.2. Фото 2 Прежде всего нужно вырезать лицо. Поэтому выберите инструмент Magnetic Lasso (Магнитное лассо), нажав клавишу <М>. Сделать это лучше аккуратно (рис. 37.3).  Рис. 37.3. Результат выделения инструментом Magnetic lasso Шаг 2 Выполните комбинацию клавиш <Ctrl>+<C> для копирования в буфер обмена выделенной части. Перейдите на изображение с телом и выполните комбинацию клавиш <Ctrl>+<V>. Должно появиться на новом слое лицо. Теперь нужно переместить его на место лица второго фото, сделать это нужно инструментом перемещения Move Tool, который вызывается нажатием клавиши <V> (рис. 37.4).  Рис. 37.4. Лицо после его перемещения на другое тело Шаг 3 Нетрудно догадаться, что на этом подделка не закончилась. Лицо пока расположено криво, цвет выбивается. Находясь на слое, который вы вставили, выполните комбинацию клавиш <Ctrl>+<T>, чтобы можно было производить свободную трансформацию. Его можно сжимать, растягивать и поворачивать. На рис. 37.5 можно заметить искажение, это явление нормальное в процессе поворота, после подтверждения ваших трансформаций нажатием <Enter> искажения пропадут. Поверните голову слегка влево, чтобы максимально закрыть предыдущее лицо.  Рис. 37.5. Искажение лица в период трансформации Шаг 4 Теперь нужно придать лицу более естественный относительно тела цвет кожи. Некрасиво смотрится красное лицо на загорелом теле или белое лицо на темном. Его можно изменить двумя способами: — используя инструмент Color Replacement (Заменитель цвета) — выбрав участок на теле, цвет которого вам кажется более естественным, удерживая клавишу <Alt>, щелкните в нужной точке, затем левой кнопкой мыши закрасьте все участки лица, кроме губ и глаз. Наибольшей реалистичности распределения оттенков можно добиться, использовав цвета исходного изображения, когда цвет используется на том же участке, но уже замененного изображения; — используя корректировку цветов — выполните команду Image | Adjustments | Color Balance (Изображение | Настройка | Баланс цвета) и задайте значения, как на рис. 37.6.
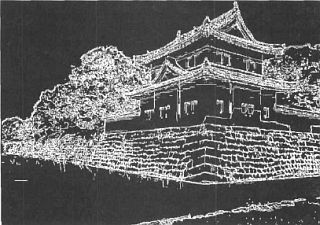
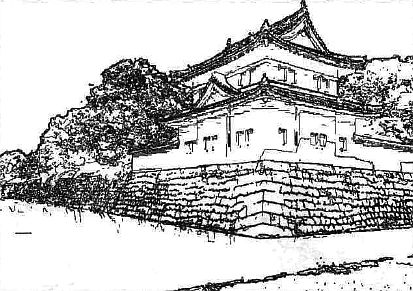
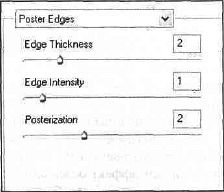
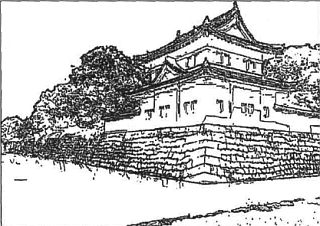
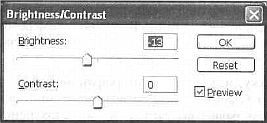
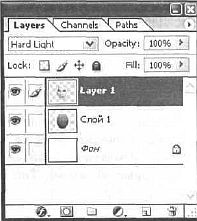
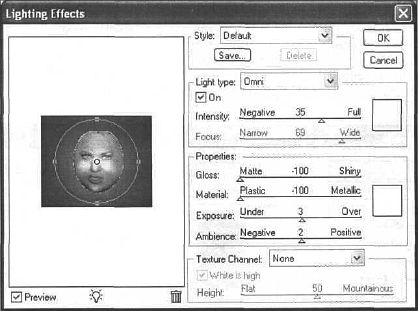
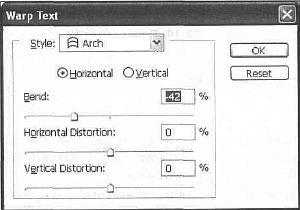
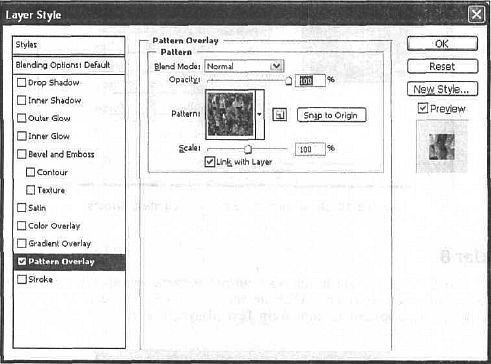
 Рис. 37.6. Диалоговое окно Color Balance Так же, при помощи инструмента стирания (Eraser), удалите некоторые неровности и, используя Move Tool, слегка сдвиньте лицо при необходимости (рис. 37.7).  Рис. 37.7. Изображение после выполнения шага 4 Шаг 5 Композиция будет считаться завершенной, если вы отобразите на вставляемом лице волосы. Проблема здесь в том, что лицо перекрывает волосы, а наугад водить ластиком — дело неблагодарное, поэтому измените непрозрачность слоя Opacity (слой с лицом) на 55 %, и вы сможете увидеть волосы, не теряя из вида лицо, на котором они будут находиться. Локоны прорисовывать, а точнее стирать лишние участки на вставленном слое, нужно инструментом Eraser (Ластик) (можно использовать клавишу <Е>), в процессе стирания вам, возможно, придется менять размеры кисти для тонкой работы. На рис. 37.8 показана уже готовая версия с непрозрачностью 55. Чтобы сделать вставленное лицо видимым, измените непрозрачность Opacity до 100 %.  Рис. 37.8. Изображение после изменения непрозрачности Шаг 6 Плохо смотрится затемнение в правом нижнем углу лица, такое при подделке встречается довольно часто, избавиться от этого можно при помощи инструмента клонирования Clone Stamp, который вызывается нажатием клавиши <S>. Сделайте активным инструмент Clone Stamp, удерживая клавишу <Alt>, щелкните вблизи темного участка, но не по темной части, а затем левой кнопкой мыши проведите в нужных местах. Лучше, чтобы участок, который вы взяли как образец клонирования, находился близко от места, где вы хотите применить данный эффект, потому что при перемещении кисти по изображению двигается и участок образца клонирования. Конечно, пока работа выглядит грубо, поэтому сделайте активным инструмент размытия Blur (клавиша <В>) и проведите им по клонированным участкам. Теперь дефект снят. Можно провести дополнительную корректировку цветопередачи лица. Можно убрать яркость у лица, и цвет кожи станет таким же загорелым, как и тело. В принципе, предыдущий вариант тоже приемлем, потому что такой эффект на фото не редкость, когда лицо выглядит светлее тела; опять же, тут все строго индивидуально. Но после этих операций все должно получиться (рис. 37.9, 37.10). Существует еще один способ корректировки цветов — кривые Curves. Это очень гибкое средство для тонкой настройки тона и цвета изображения. В диалоговом окне, потянув кривую вверх, вы осветлите изображение, вниз — затемните его.  Рис. 37.9. Диалоговое окно Brightness/Contrast  Рис. 37.10. Изображение после подделки  Рис. 37.11. Диалоговое окно Curves Перемещение линии в верхней части регулирует яркость, в средней — срединные тона, в основании — тени. В нашем примере были использованы параметры, как на рис. 37.11. Таким образом вы слегка затемните изображение для придания естественного цвета телу. Подводя итог, скажу, что не все фотографии можно подделать, например, если человек стоит боком. Если вставлять худое лицо вместо полного, то в конечном итоге все равно получится полное, что испортит весь эффект. Старайтесь делать подборку фото, которые бы смотрелись реалистичней. Существует, как минимум, два подхода при подделке фото, я показал вам тот, которым пользуюсь сам, а уж следовать ему или нет, решать вам. Что нового мы узнали В этом уроке мы научились: — использовать инструмент клонирования Clone Stamp (Печать клона); — применять инструмент размытия Blur на теле; — использовать Curves (Кривые). Урок 38. КоллажДанный урок является последним в этой книге. Для начала давайте ознакомимся с понятием «коллаж». Это прием в изобразительном искусстве, он заключается в наклеивании на какую-либо основу материалов, отличающихся от нее по цвету и фактуре, или произведение, исполненное в этой технике. Прежде чем начинать создавать коллаж, определитесь с сюжетом. Коллажи условно делятся на две группы: «веселые» и «смысловые». А точнее, кто что хочет, то и делает: может быть, вы вообще придумаете веселый смысловой коллаж. Итак, определитесь с направленностью, далее переходите к поиску материала, реально оцените свои возможности. Если вы не можете нарисовать, к примеру, крылья, то найдите подходящий вариант из уже сделанных кем-то другим. В этом уроке я покажу вам порядок действий при создании коллажа и какие средства были использованы для достижения результата. Веселый коллаж Шаг 1 Для создания веселого коллажа нужен необычный сюжет. Пусть основным изображением будет апельсин.  Рис. 38.1. Изображение апельсина В этом случае оптимальным вариантом для продолжения сюжета будет изображение человеческого лица. Для начала откройте фотографию фрукта и внимательно посмотрите на него (рис. 38.1). На такой апельсин нужно крупное лицо. Найдите подходящее изображение, например, фотография на рис. 38.2.  Рис. 38.2. Крупное лицо Шаг 2 Теперь надо вырезать лицо и поместить его на апельсин. Напомню вам, что делается это инструментом Magnetic Lasso (Магнитное лассо). После вставки у вас появятся два слоя — с апельсином и с лицом, которые пока не сочетаются в цветах друг с другом. Более того, размеры и положение лица и апельсина могут не совпадать (рис. 38.3).  Рис. 38.3. Результат вставки ШагЗ Уменьшите пропорции слоя с лицом, сделав его активным и выполнив комбинацию клавиш <Ctrl>+<T> для свободной трансформации (рис. 38.4).  Рис. 38.4. Результат трансформации Шаг 4 Сейчас вам необходимо решить основную проблему — цвета лица. Как быть? Создать дополнительный слой и залить его оранжевым по контуру? Или перекрасить, как в случае с колоризацией черно-белого фото? Можно и так. Но есть способ проще — изменение режима смешивания. Путем экспериментов легко обнаружить, что режим Hard Light (Жесткий свет) дает оранжевые оттенки (рис. 38.5, 38.6).  Рис. 38.5. Изменение опций смешивания на Hard Light  Рис. 38.6. Результат изменения опций смешивания Шаг 5 Теперь надо вписать лицо в апельсин, для этого лучше использовать Smudge (Палец). Задайте небольшой размер кисти с размытием по краям, установите Strength (Сила) равным 50 %, чтобы эффект получился гладким (рис. 38.7). Результат на рис. CD-38.8.  Рис. 38.7. Параметры инструмента Smudge Шаг 6 Добавьте некоторый блеск. Делать это нужно инструментом Dodge (Уловка) (рис. CD-38.9). Шаг 7 В создании апельсина вы подошли к завершающей части. Его нужно как-то осветить, для таких случаев в Photoshop имеется фильтр Lighting Effects (Световые эффекты), который вызывается командой Filter | Render | Lighting Effects (Фильтр | Рендер | Световые эффекты). Тип освещения использован Omni (Ровный круг), для самой подсветки выбран желтый цвет (рис. 38.10 и итог на рис. CD—38.11).  Рис. 38.10. Диалоговое окно фильтра Lighting Effects Шаг 8 To, что вы сделали апельсин, уже можно назвать веселым коллажем, но можно добиться большего. Добавьте текст на изображение и примените к нему одно из форматирований Warp Text (Вздутый текст).  Рис. 38.12. Диалоговое окно Warp Text Напомню вам, что это дополнительная опция инструмента Туре (Текст), которая вызывается кнопкой Create Warped Text (Создать вздутый текст) (рис. 38.12), изменив его цвет (рис. CD—38.13). Потом к самому первому слою примените стиль Pattern Overlay (Наложение образца) (рис. 38.14). Используйте текстуру с листьями. Примените Bevel and Emboss (Фаска и рельеф) для красоты (рис. CD-38.15 и рис. CD-38.16).  Рис. 38.14. Pattern Overlay Смысловой коллаж Шаг1 Если с первым вариантом все более или менее понятно, то со смысловыми коллажами дела обстоят иначе. Труднее всего придумать сюжет и найти материал. Останавливаемся на варианте неба. Создайте новое изображение. Выберите цвет переднего плана 9ЕС2Е, а заднего FFFFFF. Примените фильтр Clouds (Облака) — Filter | Render | Clouds (Фильтр | Рендер | Облака) (рис. CD-38.17). Шаг 2 Можно воспользоваться изображением на рис. 38.18. После того как вы вставите это изображение, вы можете его свободно увеличивать в размерах. Дело в том, что лицо будет почти прозрачное, и дефекты растра не будут заметны. После вставки инструментом Color Replacement (Заменитель цвета) добавьте синие оттенки, можно установить Opacity (Непрозрачность) 7 % (рис. 38.19 и рис. CD-38.20).  Рис. 38.18. Изображение для коллажа  Рис. 38.19. Изменение непрозрачности слоя ШагЗ Картина будет неполной, если вы не добавите фотографию храма. Для того чтобы фото не выглядело грубо, лучше применить эффект слияния двух фотографий, он особенно хорошо смотрится при помещении объекта в нижнюю часть изображения (рис. CD-38.21). Шаг 4 До этого мы все время обходили стороной такой инструмент, как Background Eraser (Старатель фона). Сейчас самое время им воспользоваться для того, чтобы оставить целую группу на прозрачном фоне, а затем загрузить выделение, вырезать его и вставить на рабочем изображении. Здесь не важно, чтобы лица у людей были заметны, как раз наоборот. После вставки лучше трансформировать методом перспективы, чтобы создавался эффект трансформации (рис. 38.22 и рис. CD—38.23).  Рис. 38.22. Люди Шаг 5 Зло всегда противостоит добру. Для иллюстрации необходимо найти изображение с вампиром, дьяволом или любым другим символом зла, инструментом Lasso (Лассо) создать выделение, выполнить команду Edit | Cut (Редактирование | Вырезать), нажать клавиатурное сочетание <Ctrl>+<F4> для закрытия активного окна в программе, перейти на изображение с коллажем, выполнить команду Edit | Paste (Редактировать | Вставить), после чего выбрать инструмент Move (Перемещение) и разместить объект в центре коллажа. Осталось только с помощью свободной трансформации, которая вызывается нажатием <Ctrl>+<T>, направить взгляд в сторону людей. Цвет и непрозрачность в таких изображениях лучше изменять, чтобы не было яркого контраста (рис. 38.24 и результат на рис. CD-38.25).  Рис. 38.24. Изображение зла Шаг 6 Используем инструмент Line (Линия) с параметрами, как на рис. 38.26. А затем вырежем изображение моста (рис. CD—38.27—CD—38.29).  Рис. 38.26. Параметры инструмента Line Шаг 7 Остались последние смысловые штрихи. Необязательно использовать другую группу людей, можно скопировать тех же самых, достаточно отразить их горизонтально и сделать трансформацию. Эффект слияния двух фотографий и здесь был применен (рис. CD-38.30). Шаг 8 Возьмите фотографию молнии (рис. 38.31) и вставьте ее изображение в коллаж, после чего уберите инструментом Eraser (Ластик) лишние участки, а инструментом Blur (Размытие) сгладьте все неровные и выбивающиеся по цвету участки. И все, коллаж готов (рис. ЦВ—38.32).  Рис. 38.31. Молния |
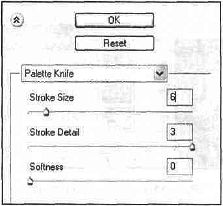
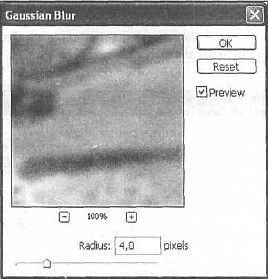
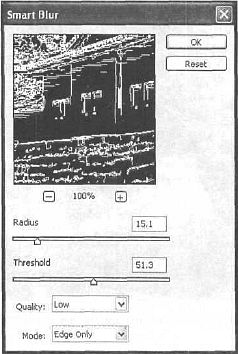
|
||
|
Главная | В избранное | Наш E-MAIL | Добавить материал | Нашёл ошибку | Наверх |
||||
|
|
||||
